Facebook OpenGraph Debugger
Facebook uses OpenGraph protocol to decide which information will be shown when a link from your website is shared on Facebook. Any website can use OpenGraph tags to tell Facebook what information to show for a link.
If you are experiencing any issues with links shared to Facebook not displaying properly, the Facebook Sharing Debugger tool is the best place to look for help.
Scrape URL
Scraping the URL allows Facebook to gather any relevant information, such as tags, for debugging.
- Navigate to Facebook’s Sharing Debugger tool
- Enter the URL of the page being shared on Facebook in the Input URL box
- This can be any page on your website that you’d like to test with
- Click Debug

NOTE: If you are scraping a URL that ends in a number, Facebook may show a redirect that you don’t actually experience when viewing the scraped URL. If you are experiencing this issue, please see Redirect Bots for further help.
Evaluate Results
The scrape results that come up will show you the information Facebook was able to read from your site, based on the Open Graph tags.
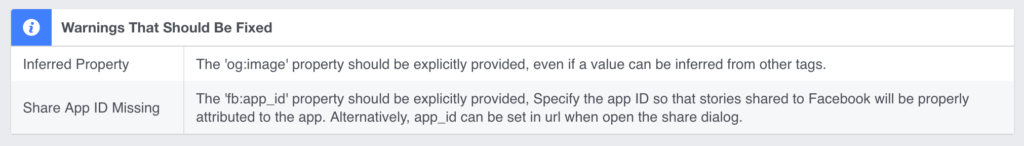
Warnings That Should Be Fixed
This summarizes any warnings based on the following information that could be causing issues with the display of your link on Facebook.

Don’t worry too much about the warnings in this section, unless you’re actually seeing display issues when sharing. The warnings are just that: warnings. They may not actually cause any visible issues when present.
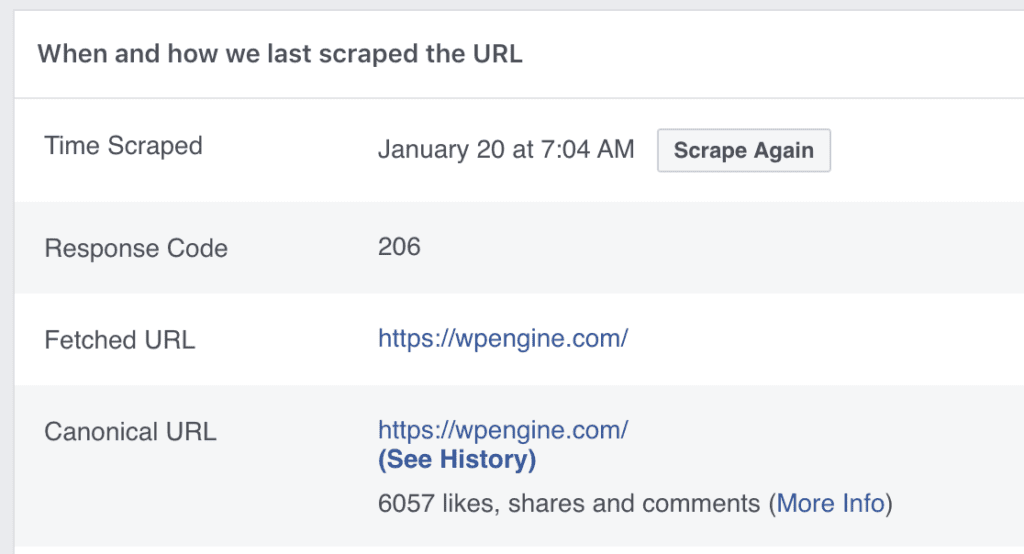
Time Scraped
When and how Facebook last scraped the URL. Shows the HTTP Response Code, domain, and IP address of the requested site. Make sure all this information lines up with the requested URL.
Click Scrape Again to fetch the page fresh, if a more recent scrape is desired.
Canonical URLs
This section displays any recorded older “canonical” URLs that this particular URL used to point to. Most often your “canonical URL” should be the same as the URL you scraped originally. This section would show if there have been changes in the past, such as changing from http:// to https://. This might happen if you added an SSL on your website recently.

This section shows what Facebook will display when your link is shared, based on the page’s Open Graph properties. Check to make sure this is what should be shown, based on the tags the tool found (shown below).

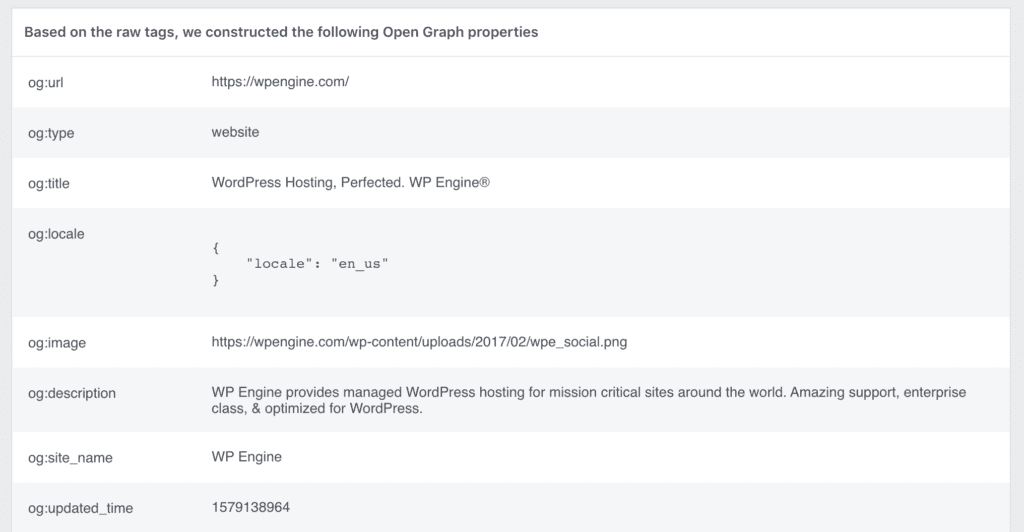
Open Graph Properties from Raw Tags
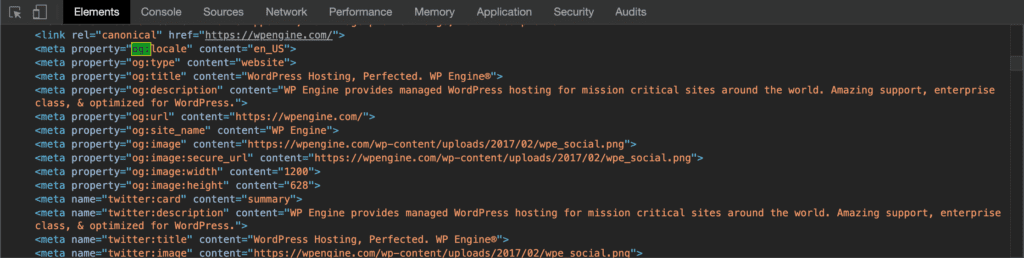
This section shows the Open Graph tags the debugger tool found when scraping your site.

The tags shown here should match what you see in your site’s header when viewing your Page Source (Right-click on your page > View Page Source).

Add and Manage OG Tags
Facebook is usually smart enough to pull the correct information into a shared link. However, if you’re seeing wrong information or would like more control you’ll need to set these tags manually.
You can add code directly into your theme’s functions.php or a custom plugin. The easiest option would be to simply use a plugin. Some suggestion plugins include:
Yoast WordPress SEO Plugin
SEOPress
The SEO Framework
WP OpenGraph
Resources
- To learn more about Facebook’s Object Markup, check out their guide here.
- Learn about Facebook OpenGraph debugging.
NEXT STEP: Learn how “redirect bots” works
