Best Practices for eCommerce Sites
Building and hosting a successful eCommerce site is not always an easy feat. In an ideal world you want a large customer base and high traffic. But security and scalability to support that traffic can be costly. At WP Engine we’ve built a platform focused on your success online – that means including out-of-the-box performance features like multi-tiered caching, CDN, and the most reliable, cutting-edge server technology from our partners at Google and AWS.
As you get started, there are some best practices developers should consider when building eCommerce sites. Following these best practices will help you provide the best user experience, performance, and scalability.
Development Best Practices

When developing your eCommerce site, there’s a good chance you’ll want to customize your site. However, modifying the core code of your plugins or themes is not a good idea – this means the next time that plugin or theme releases an update, performing that update would overwrite your changes. With that in mind, eCommerce leaders like WooCommerce highly recommend adding your custom code to a plugin that supports it (such as Jetpack), or creating a “child theme” instead. Child themes inherit the looks and functions of the original theme, but allow you to add custom styles and functions that override them. Using a plugin for custom CSS or a child theme helps ensure your site is built to last.
If you’re using the WooCommerce plugin, be sure to use WooCommerce hooks and filters in your theme or plugin code. These hooks and filters have been developed and tested by the widest community of WordPress eCommerce developers, so they’re a perfect way to hook into WooCommerce functionality.
You should also keep on top of new releases from the WooCommerce team. Their developers are constantly working to increase performance and create new features for their users. You can follow their developer blog to keep yourself informed of these releases.
Protect User Information with SSL

Security is a rising concern for the internet as a whole. The eCommerce plugins for WordPress typically offer secure payment “gateways” to systems like Paypal, Authorize.net, and many more. This means user payment information isn’t stored in your own site’s database. However, users do enter personal information in your cart, checkout, and account pages. It’s extremely important that these pages at a minimum are secured with SSL. That means when users go to these pages, they should display a padlock in the URL bar, and the URL should start with https://. Using SSL on these pages (or ideally your entire site) helps by encrypting the data that users enter on your site.
Learn more about HTTPS on WP Engine
Keep it Cacheable
Cacheability is the most important factor in your site’s scalability. The act of caching a page is simply storing a copy of that page in memory for faster access, so your web server doesn’t have to go through the work of generating it all over again. A cached page can be served in a few milliseconds, compared to 1+ full seconds for a page that has to be generated “as new” for a visitor. With that in mind, it’s important to ensure your site can cache as many pages as possible. Increasing cacheability means increasing the amount of concurrent users your site can support.
By default, WP Engine excludes the following pages from cache:
- The wp-login.php page
- The wp-admin area
- The legacy staging area
- Pages named cart, checkout, or check-out
- Pages using a set cookie with “wordpress_” in the name
When we detect your website is using the WooCommerce plugin, we add some additional cache exclusions:
- Pages using a set cookie with “woocommerce_items_in_cart=,” “woocommerce_cart_hash,” or “wp_woocommerce_session” in the name.
- URI paths with ?add-to-cart= and ?wc-api= added to the end
- Pages named products-compare, coupons, wp-json/wc, wc-api
For other pages though, you can use Tips for Improving Cacheability to increase your site’s ability to scale. If you experience any conflicts with page caching, please do not hesitate to reach out to Support via 24/7 chat in your User Portal.
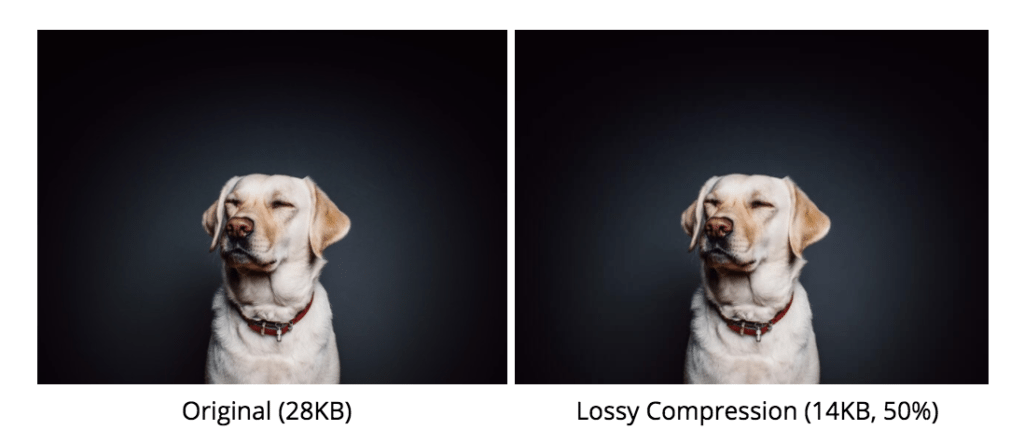
Optimize Images
A common area for performance improvement is image optimization. If you’re resizing your images with HTML and CSS instead of uploading them in the correct size in the first place, you are doing your site a great disservice. Serving scaled images will help your page load faster for your users and improve their experience on your site.

There are many ways to optimize your images, ranging from the use of a plugin, to web services, to resizing on your local machine. To learn more about these options, check out our image optimize guide.
Minimize Database Bloat

One of the common performance conflicts on eCommerce sites stems from the use of too many Advanced Custom Fields or product options. Keeping your product metadata fields minimal is key to a faster eCommerce site. The more product options each page has to load, the slower the queries to gather data from those database tables will be. You’ll see ideal performance with about 15,000 products or less, with limited metadata options for each.
If you know your site will host significantly more than 15,000 products or a large number of customization options for each product, it’s time to consider widening your infrastructure. Think about upgrading your WP Engine plan for heavier database usage, and using a high-powered search solution like ElasticPress. This plugin takes all heavy WooCommerce queries and runs them off site on your ElasticSearch server. It’s ideal for sites with large quantities of products, events, or posts.
Stagger Email Campaigns

Another key factor in your site’s ability to ride out waves of traffic is controlling how large those waves are. You can better protect your site from a tsunami of traffic by sending out your email campaigns in small batches. This way, the drive of traffic is more slow and steady instead of a huge influx. Make sure your email newsletter plugin has an option to schedule emails or send in batches.
Use the REST API

WooCommerce extends the WordPress REST API with their own custom endpoints for Settings, Products, Payment Gateways, Coupons, and many others. You can check out their technical documentation for the WooCommerce REST API for more specifics.
Using the REST API can help eCommerce sites diversify by separating the back-end from the front-end (also known as “headless” CMS) to allow any number of apps and services to safely hook into your site’s products and features. Developers can use a “headless” approach to WordPress to more easily take their site’s content and host it in a number of settings: mobile apps, web APIs, JavaScript frameworks, and many more. It can also help you maintain a single product base across multiple sites. Developers find the REST API very freeing, since they are no longer restricted to using the native WordPress front-end and back-end structure alone.
eCommerce Sites and Staging
If you use a Staging or Development environment to draft code changes or perform testing for your eCommerce website, there are some general best practices to follow when copying between them. Remember: Your eCommerce site could receive orders and add new products between your most recent copy and now, so it’s important to ensure you don’t overwrite important data in production.
- Don’t copy database tables containing orders to production. If you are using WooCommerce, these tables include: wp_posts, wp_postmeta, wp_woocommerce_order_items, wp_woocommerce_order_itemmeta
- Don’t copy database tables containing users or user metadata to production. These tables include wp_users and wp_usermeta
- Regularly export order data from production. You can use WordPress’ Tools > Export option to export data as needed, or use the WooCommerce CSV export extension for more advanced features.
WooCommerce and Geolocation
When using WooCommerce’s built-in Geolocation feature on your WP Engine website you can experience redirect loops, as detailed in this WooCommerce post. Not to worry though – if you enable WP Engine’s own GeoTargeting add-on as well, the Geolocation feature built into WooCommerce will work seamlessly.
NEXT STEP: Get Smart Plugin Manager to automatically keep all your plugins up to date
