
Progressive Web Apps for WordPress
These days, having a website may not seem like enough when it comes to catching the attention of potential customers. You may be wondering if there is something more you can do with your site to engage with visitors and offer them a better experience.
Fortunately, there is an option that has gained popularity lately: Progressive Web Applications (PWAs). They have been around for a few years, but are beginning to become more prevalent as web browsers advance. This option may be beneficial if you’re interested in enhanced user experiences, such as push notifications for browser-based site visitors.
In this post, we’ll discuss the web application development process, and then look at how to build web apps in WordPress. Finally, we’ll round up some themes and plugins that may help you along the way. Let’s get started!
What Is a Progressive Web App?
In a nutshell, a PWA is software that uses the most current web programming techniques. Typically, a PWA might offer push notifications using JavaScript. It can be more easily kept up-to-date this way, and doesn’t require any complex installation steps. In addition, it should work for every user regardless of browser type, and be considered safe (usually due to delivery via secure HTTPS).
PWAs also cut out the need for users to find, download, and install an app from an app store. They will run in any browser, and can be available from a user’s home screen. Additionally, Google announced recently that updates to the Chrome web browser will include compatibility with PWAs. This means users can get the benefit of your PWA on Chrome OS and desktops, and you can deliver an enhanced experience on more than just mobile devices.
Why You Should Turn Your Site into a Progressive Web App
When comparing websites, web applications, and mobile applications, one of the elements to think about is push notifications. Research shows that push-enabled users have an 88 percent higher engagement rate. Traditional websites typically don’t offer this option, but by creating a PWA you can incorporate this functionality without the potentially-cumbersome process a mobile app might involve.
Site loading speed is another reason to consider PWAs. If your website is loading slow, you’re likely losing a lot of traffic. If you turn your website into a PWA, you can stop worrying about speed. Your content will be available even if the user is offline, and it will load fast and reliably.
There is also Google-backed research indicating that when you create a PWA for your website that mimics the interface of a native mobile app, you’re likely to have higher engagement and conversion rates. This is even true when compared to traditional ‘mobile-friendly’ site design.
WordPress Web Application Development
WordPress can be a foundation for developing applications. However, this requires an understanding of User Experience (UX), HTML, CSS, PHP, and JavaScript. Even basic plugin creation can take time to learn.
As for PWAs, there are many benefits. However, one key advantage is the time saved reproducing a completed app on multiple production sites. For this, you’ll likely want to turn to Service Workers.
WordPress Service Workers
A Service Worker is essentially a script that enables your PWA to integrate the best aspects of traditional and native web apps. It’s usually written in JavaScript, and much like a client-side proxy, enables you to determine how to respond to resource requests. A precache reduces the need for a persistent internet connection, creating a reliable user experience.
Service Workers are capable of handling push notifications easily, and can also synchronize data in the background. What’s more, they will usually receive centralized updates, so you’ll always be working with the latest version.
How to Build Web Apps with WordPress
Depending on the type of PWA you’re developing, the process can be very involved. For example, you’ll need to identify the specifics of jQuery requests, test snippets, and develop segmented database returns. Additionally, you’ll need to integrate variables for different platform variations (as well as style elements), and then wrap it all into a framework of code that looks good and functions well.
You’ll also need to choose both a back-end and front-end framework. Of course, WordPress is going to be your back-end Content Management System (CMS), but you’ll also want to choose a suitable server stack, such as XAMPP.
Your choice on the front end will be more refined when working with WordPress. Many opt for either Bootstrap or AngularJS, although Facebook’s ReactJS and Backbone.js are also popular:

This is part of what a dedicated WordPress Application Framework is designed to simplify. It does so by providing solutions to common coding errors, and by offering developer resources that are up to date.
WordPress Web App Themes
‘Web app themes’ enable WordPress to act as a PWA, without the need to code functionality from scratch. They’re often fully-featured, and offer the most power and flexibility for your PWA.
Quality free solutions are thin on the ground – which is understandable given their intended application. With that in mind, you’ll likely have to open your wallet to find a suitable theme. Let’s look at a few of the top options.
1. Ubold
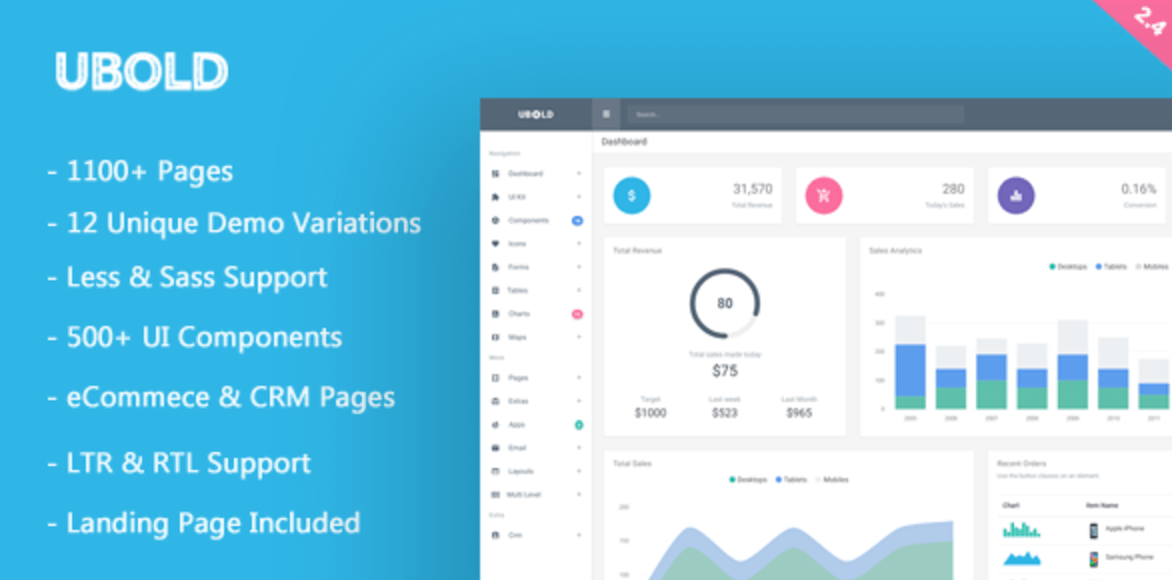
For starters, Ubold is one of the most popular web app theme options, and is built on top of Bootstrap:

It provides a number of menu styles, along with thousands of FontAwesome icons to choose from. In addition, Ubold also includes sample Customer Relationship Management (CRM) and eCommerce applications, to show what the theme is capable of.
2. OneUI
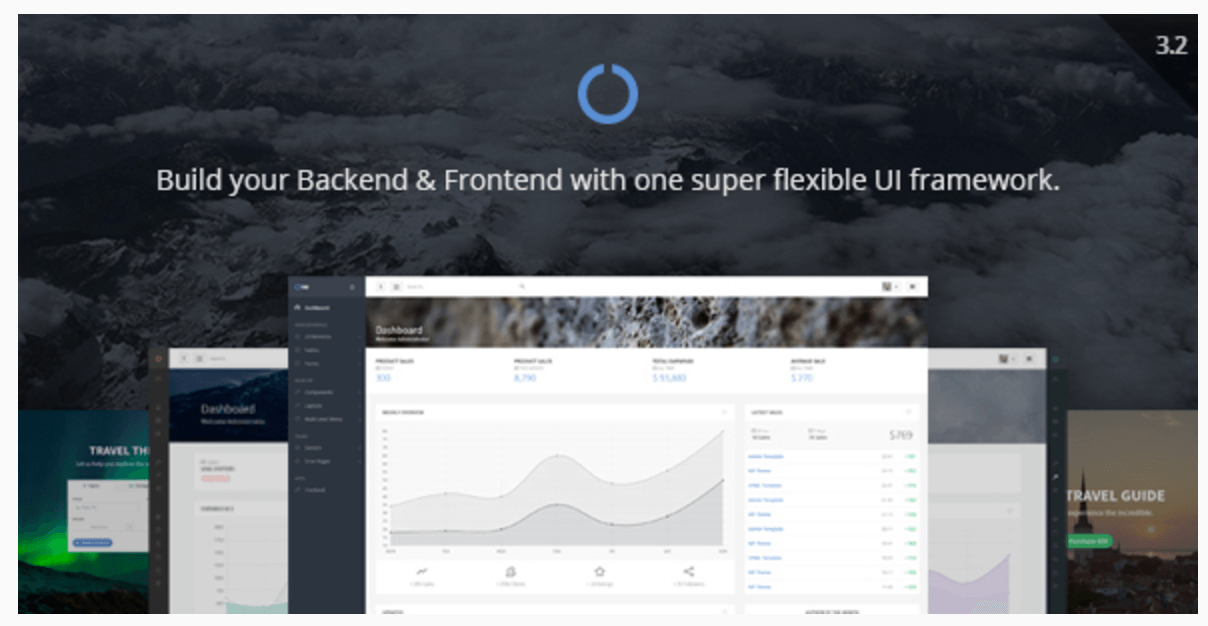
Alternatively, you could opt for OneUI:

This theme (based on Bootstrap and AngularJS) enables you to build your front and back ends within one framework, and includes four versions to help kickstart your development. In addition, it’s designed to be as lightweight as possible, and is completely modular, meaning it’s as flexible as you need it to be.
WordPress Web App Plugins
There are also WordPress plugins to help you create a PWA, although these operate on a smaller scale. They usually only let you implement one or two features. However, this can still make a dramatic change to how a WordPress website behaves.
1. Super Progressive Web Apps
The Super Progressive Web Apps plugin is a quick and easy way to turn your website into a PWA. Your website users will get a message when visiting your site on a supported device, prompting them to “Add to Home Screen.” When they click on this prompt, your site will be ‘installed’ on their device as a PWA with an icon on the home screen. After that, any page they view will be cached and made available offline.
Pros:
- Quick and easy installation and configuration
- Control of your PWA icon and other style features
- PWAs can also be accessed via search engines
Cons:
- Only cached pages can be viewed offline
- More limited push notification options when used on iOS
- No Google Analytics support
Cost:
- Free
2. PWA for WP & AMP
Another popular option is the PWA for WP & AMP plugin. This solution enables you to create PWAs for your websites and Accelerated Mobile Pages (AMPs). You’ll be able to provide a home screen icon for your website users, as well as offline access.
Pros:
- Supports multisite and OneSignal push notifications
- Continuous development and improvements to the plugin
- Provides a status dashboard for monitoring the PWA
Cons:
- Call-to-Action, Pull to Refresh, and other important features are only available with the premium version
Cost:
- Freemium: Single license use starts at $99 annually
3. Progressive WordPress (PWA)
Progressive WordPress enables you to give users an ‘add to home screen’ option, and functions like a native mobile app. You’ll also have support for push notifications and AMP.
Pros:
- Send push notifications from the WordPress admin dashboard
- Supports AMP
- Precaches resources for fast loading times
Cons:
- Must be manually configured if not using compatible AMP plugins
- iOS push notification compatibility is a pending improvement
Cost:
- Free
4. PWA for WordPress
PWA for WordPress creates a PWA of your website with a super simple installation.
Pros:
- Customize your cache expiration times
- Support for multisite setups
- Choose which URLs to exclude from the PWA cache
Cons:
- Has not been tested with recent versions of WordPress
- Is not a widely-installed choice of plugin for PWA creation
Cost:
- Free
Following Google’s PWA guidelines
When it comes to creating PWAs, Google offers a thorough set of guidelines. This includes a list of potential issues and how to fix them for both baseline and exemplary development. In addition to specific developer checklists, Google states that PWAs should by definition be reliable, fast, and engaging.
Google outlines a few other requirements for creating a baseline PWA:
- Sites are served over secure HTTPS.
- Pages are designed responsively for tablets and mobile devices.
- All app URLs load in offline mode.
- Metadata should be provided for the Add to Home Screen function.
- Loading should be fast even on 3G networks.
- Sites must be cross-browser compatible.
- Page transitions are fast and smooth no matter the network status.
- Every page must have a URL.
It’s a good idea to test for these baseline elements using Lighthouse. This is a Google web development tool that you can use to audit your website pages for potential improvements.
If you’re looking to take your PWA a step further, you’ll need to refer to Google’s PWA exemplary checklist. This includes items such as verifying that your site’s content is indexed by Google. Additionally, you’ll need to make sure you have used Schema.org metadata where appropriate.
Progressive Web Apps on Desktop
As we mentioned at the beginning of this post, it’s now possible to use PWAs with desktop browsers. This functionality is available for Mac, Chrome OS, Linux and Windows, beginning with the Chrome 73 browser version.
Just like ‘traditional’ PWAs, the desktop versions maximize all the benefits of native apps, but are even better. Your users will never have to install updates to keep the PWAs working. Plus, you can handle all updates in the background without disrupting their experiences.
Modernize Your User Experience With WP Engine
WP Engine provides best-in-class customer service, on top of innovation-driven technology and informative developer resources. What’s more, WP Engine’s hosting solutions for WordPress sites offer versatility for mobile sites and PWAs, due to the wide range of available features.
There is a tier to suit every budget, with a 60-day money back guarantee. In particular, our enterprise hosting solution for WordPress is tailor-made to make sure your business’ PWA excels!
