
How To: WordPress Browser Caching
Browser caching is a sore subject among many WordPress developers. Caching in your end-user’s web browser is hard to see and even harder to control at times, yet it can affect their entire experience.
What’s more, page performance testing will often instruct developers to “leverage browser caching,” and this makes the problem more complex. How can developers leverage browser caching when they barely understand it?
Note: WP Engine Customers do not need a browser caching plugin! We handle it on the server side which is far more efficient than using a plugin based caching solution!
In this guide we will explain what browser caching is, how it works, and the ways you can manipulate it on your WordPress website.
What is Browser Caching?
Simply put, browser caching is when your web browser stores a copy of your web page, or elements within that page (like images, Cascading Style Sheet (CSS), and JavaScript files) on your local machine. That way, the browser can bring up those files more quickly the next time they are requested.
This is great, because it means a faster experience for returning users on your website. However, it can mean that the browser cache might hold on to elements of your site for longer than you’d like.
For example, what if you replace an image with a new one that has the same name? How will the web browser know to load the new image? How many users are getting the old one? These are all questions developers struggle to answer when it comes to browser caching.
What Does It Mean to Leverage Browser Caching?
When you leverage browser caching, you’re taking full advantage of this technology to speed up your page loading times. This means tailoring the caching’s configuration to tell browsers how long they should retain certain website files.
As a result, users’ browsers should be able to load the saved versions of your pages much faster than if they had to request them from your server again. However, the cache can be updated frequently enough to avoid showing old content to users.
We’ll cover several different ways to do this shortly. Typically, in order to leverage browser caching, you’ll need to edit some of your website files. Regardless of the method, however, your goal is to specify the storage duration and cache behavior for specific file types.
How Does Leveraging Browser Caching Speed Up WordPress?
When you visit a website, clicking on a link or typing in a web address initiates a call to that site’s server. The server gets the call, retrieves the necessary information (which can include images, coded files like HTML and CSS, and so on) and sends them out to be displayed for the user.
While this usually takes moments, a delay of only two or three seconds puts you at risk of losing traffic. Fortunately, browser caching can improve page speeds for WordPress websites.
Browser Caching on WP Engine
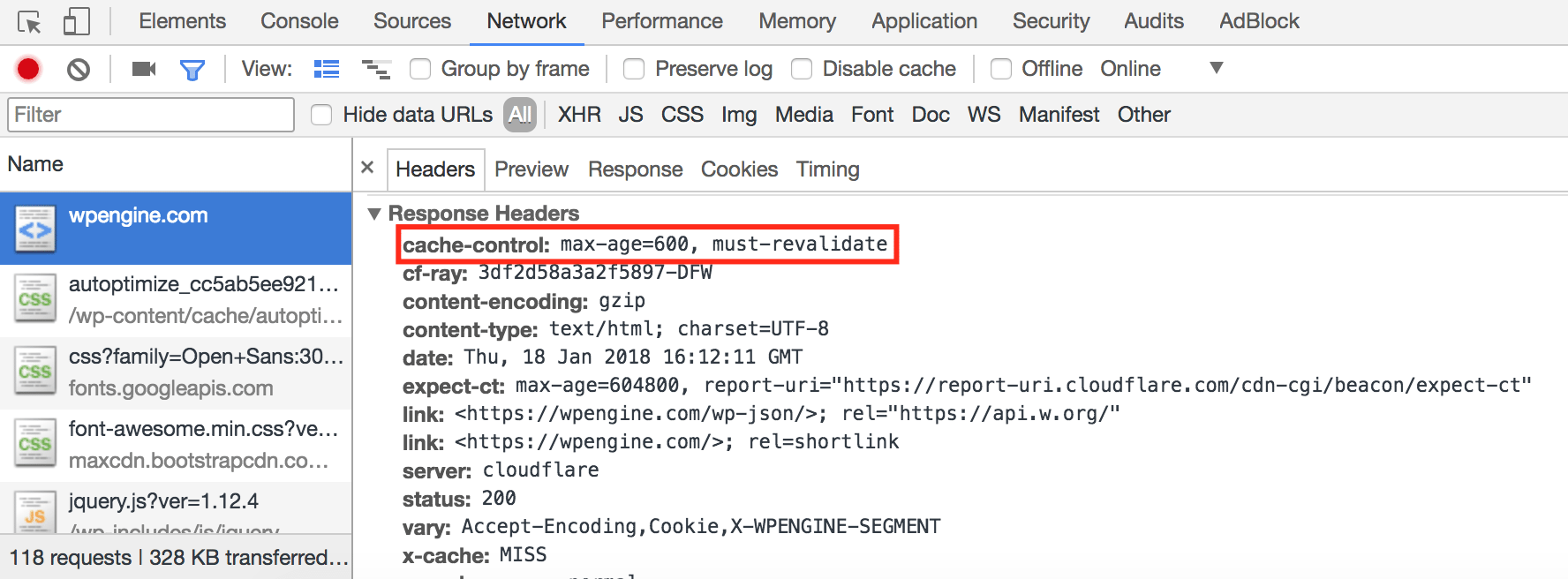
With WP Engine, our robust caching layers mean your site is very cacheable, making it speedier for your users. Our web servers add headers to your website, telling it how long to cache each page:

By default, web pages are cached for ten minutes (600 seconds), and static resources like your images, JavaScript, and CSS files are cached for 30 days (as they rarely change).
Web browsers respect the headers we set for our server-level caching. This means they will also cache pages for ten minutes, and static resources for 30 days.
Leverage Browser Caching by Editing Your .htaccess File
If you aren’t hosting your website with WP Engine, but you are using Apache (one of the recommended servers for WordPress) you can manually manage your browser cache settings. This is accomplished by configuring a header in your website’s .htaccess file.
.htaccess is a configuration file that contains important directives for your WordPress server. To access it, you’ll need to use a File Transfer Protocol (FTP) application such as FileZilla or CuteFTP.
If your host offers Secure FTP (SFTP) access, it’s best to use that to locate and edit the file in the root directory of your WordPress website. Since the file name begins with a period, you may have to enable hidden files in your FTP/SFTP client.
Editing this file directly offers more granular control to developers who want to leverage browser caching, but don’t want to be constrained by limited plugin options. To get you started, let’s walk through the three steps in the process.
Step 1: Add Expire Headers
Expire headers involve a snippet of code that tells your server when a cache duration is set to expire for specific file types. Essentially, you’re setting the expiration date for the cache storage.
Once you locate the .htaccess file, you can add the following expires header code:
## EXPIRES CACHING ##
ExpiresActive On
## EXPIRES CACHING ##This turns on the expires header, and enables you to add instructions for each of the file types you want to extend the cache duration for.
For example, if you want all image files with a .jpg extension to remain cached for one month from the date of a user’s last browser access, you can add the following code to the line below the “On” command:
ExpiresByType image/jpg "access plus 1 month"You’ll need to repeat the “ExpiresByType” directive for every file type you want to cache. Each type should be on a separate line. Then you can add the following code at the end before you close out, to set a default cache for anything that slips through the cracks:
ExpiresDefault "access plus 2 days"This represents a basic expire headers code. It’s important to note that this is a somewhat dated approach to leveraging browser caching. However, it’s okay to pair it with our next method, as long as you do not set conflicting expiration parameters.
Step 2: Add Cache-Control Headers
Cache-Control is a directive used for both requests and responses in the browser. In order to create a valid cache-control header, there are a few rules you’ll need to follow:
- Directives are case-sensitive, but it’s recommended that you use all lowercase letters.
- Use commas to separate multiple directives.
- Certain directives have either token or quoted-string optional arguments.
With this directive, you can set different rules for various file types. If you always want .html and .php files to be revalidated and never cached, for example, you can use cache-control to do so. The following are examples of cache-control request directives:
Cache-Control: max-age=<seconds>
Cache-Control: max-stale[=<seconds>]
Cache-Control: min-fresh=<seconds>
Cache-Control: no-cache
Cache-Control: no-store
Cache-Control: no-transform
Cache-Control: only-if-cachedNote that the unit of time is configured in seconds. In our example above, the “max-age” has been set to ten minutes (or 600 seconds). If you wanted to set the expiration at four hours, you would replace that number with “14400.”
By using both the request and responsive directives, you can configure how you want all of your website’s files to respond to user activity. This means you can exclude items like your wp-admin files from caching, as you’ll always want to have access to the most recent versions from your server.
Step 3: Disable the ETag Headers
An Entity Tag (ETag) is a response header used to identify or ‘tag’ different versions of your website’s files. ETags enable the native browser cache to be more efficient and effective.
This technique helps to cut down on unnecessary revalidation by the server, by identifying files that have not changed and don’t need to be refreshed. ETags are assigned whenever a resource file for a given URL changes. The tags are then used for comparison, to see if there are differences between the old and new versions.
Since you’ve just added expires and cache-control headers to your .htaccess file, however, you don’t really need ETag to do its job anymore. To avoid conflicts, it’s best to disable this header. You can do so by adding the following code after your cache-control header:
Header unset ETag
FileETag NoneThis forces browsers to rely on the cache-control and expires headers you’ve already configured.
Server Configuration
If you are not using Apache to run WordPress, it’s likely you might be using Nginx. This is the other server that is recommended by WordPress. In this case, you still have some control over how long your files are cached by the browser.
However, you’ll need to do some server configuration first. If you’re not familiar with Nginx, this will require using Terminal to execute instructions and changes through the command line.
Leverage Browser Caching on NGINX Servers
Your first step is to check your current cache settings. You can do that by sending a request in Terminal to an image file on your website. You should receive the header information in return.
If you decide you want to make adjustments to your cache settings, you can start with the following two directives to enable basic caching with Nginx:
The first directive is how you’ll set the path and configuration for the cache, and the second directive is what activates the new caching rules.
Nginx also has an in-depth guide available for more ways to enhance your cache options. It includes directives for establishing shared memory zones for storing cache keys, and much more.
Leverage Browser Caching with WordPress Browser Caching Plugins
When hosting on WP Engine, our caching layers take care of cumbersome configurations and fine-tuning on your behalf. If you do not host with WP Engine, you can use one of the following WordPress plugins to set and configure caching settings.
As noted above, you do not need a caching plugin if your sites are hosted on WP Engine, we handle it for you more efficiently on the server side.

W3 Total Cache
The W3 Total Cache plugin is one of the most-widely used caching plugins in the WordPress.org repository.
Pros: Not only does this plugin help users easily configure server and browser caching preferences, it also offers cacheability statistics for performance insights, and offers minification of static resources for faster access.
Cons: Finding the right configuration to optimize performance but not conflict with developer workflows can be a struggle. There are many configuration options, which can be confusing for less advanced users.
Note: This is on our disallowed plugins list, since it conflicts with and duplicates our server-side caching technology.

WP Super Cache
WP Super Cache uses the same style of directives that you can set manually in your configuration files, and has a wide user base.
Pros: Unlike W3 Total Cache, WP Super Cache offers the ability to get granular about which users get cached pages and which don’t, with only a few simple configuration options for ease of use.
Cons: WP Super Cache stores a static file copy of each page on your web server as it is cached. While it offers a ‘cleanup’ option to periodically clean out your cached files, this can bulk up your storage quickly.
Note: This is on our disallowed plugins list, since it conflicts with and duplicates our server-side caching technology.

WP Rocket
A premium plugin, WP Rocket offers paid licensing at the single site, three-site, and unlimited website-per-year levels.
Pros: This plugin can be used in conjunction with WP Engine’s caching layers, and offers preloading of content and lazy-loading for images with minimal manual configuration needed.
Cons: WP Rocket also stores static files on the web server, which can clutter your web server storage space. Some users have also found the pre-built options to be limiting, and have developed extra add-on plugins to add the functionality they need.

WP Fastest Cache
While WP Fastest Cache doesn’t have quite as many downloads as the other options on our list, over 500,000 users have given it a solid five-star rating.
Pros: Use of this plugin is very simple, as it automatically edits the .htaccess file on your behalf. Pages and posts can be excluded from the cache by using a shortcode. It also works for browser caching, minification, and compression.
Cons: WP Fastest Cache also stores files on the web server, which can bulk up your disk space usage. It is also not compatible with multisite.
Note: This is on our disallowed plugins list, since it conflicts with and duplicates our server-side caching technology.

Leverage Browser Caching
The Leverage Browser Caching plugin is a straightforward, free tool. Its main focus is to improve your page speeds, by establishing better browser caching for your website’s files.
Pros: This an easy-to-use plugin. It adds expire headers directives directly into your .htaccess file, so you don’t have to find and edit the code yourself.
Cons: There is no settings interface for this plugin. Once you install it, the header will be automatically added to your file. Additionally, there is no way to know what the default cache settings are unless you look them up in your .htaccess file.
Note: This is not on our disallowed plugins list. However, it’s best to check with our support technicians before you install it. Its essential features may duplicate or conflict with our server-side caching technology.
Why WP Engine for Caching?
The WP Engine WordPress hosting platform architecture is finely-tuned to provide the best website performance and highest cacheability. This means your website will be more agile when floods of traffic come to your website, while still responding quickly.
Our intelligent traffic shaping system also ensures that even highly un-cacheable sites will stay up under high-traffic conditions. Ready to dive in? Check out our WP Engine hosting plans!
