
Best Website Speed Test Tools For Your Site
You may have heard that site loading speeds over two seconds will likely result in lost traffic. This is obviously a serious issue. However, just finding out how long your site takes to load can be challenging enough.
Fortunately, there are plenty of free tools available that can help you test your WordPress site’s current performance. Many provide clear numbers that will tell you what (if anything) needs to be addressed. What’s more, understanding those numbers is often just as easy as using the tool in question.
In this post, we’ll look at a number of solutions for gauging your site’s speeds, and also talk a little about how to understand the numbers you’re seeing. However, let’s first discuss what a site speed test is and how it can benefit you!
What Is a Website Speed Test?
For the uninitiated, let’s clear up the basics of speed testing. As a website owner, you likely want to capture as much traffic as possible. One of the best ways to do this is to keep your WordPress website performance top-notch. As we mentioned earlier, a slow site will severely restrict your ability to win new traffic, and can even negatively affect your current audience.
A speed test will give you an overview of how fast your website loads. Usually, these tools have bots access your site (although there are various methods), and they report a time and other key metrics at the end of the short test. The lower the numbers are, the better.
How a Website Speed Test Can Help Your Site
As we’ve emphasized, the overall speed of your site (i.e. how quickly each page loads), has a significant impact on how much traffic you’re able to capture. However, there’s more to optimizing your site’s performance than just understanding its speed.
For example, testing tools will often provide a breakdown of how your page loads, meaning you can hone in on specific elements that need to be improved. We’ll talk more about these indicators later, but image optimization, code minification, caching, redirects, and much more all contribute to your overall page load speed times.
Speed Test vs Load Test vs Stress Test
Before we discuss specific website speed testing tool options, it’s worth clarifying the difference between several terms you’ll likely come across when you test website speed
- Speed test. This is often used as a catch-all term for testing, but it actually refers specifically to measuring how quickly your pages load, and nothing more.
- Load test. On the other hand, load tests measure how your site performs when it has to load more resources and deal with heightened traffic.
- Stress test. Finally, this kind of test combines the first two. It begins by loading your site with minimal traffic and resources, and increases the load over a set period of time, giving you a real-world look at how your site fares under pressure.
As you can see, while these terms are often used interchangeably, they actually mean very different things. With that in mind, let’s focusing on exploring the best website speed test tool options available.
The Best Website Speed Tests
While we’ll introduce a number of testing tools in this section, they’re not presented in any particular order. In fact, you may find that some offer metrics unique to that particular tool.
As such, we encourage you to use multiple speed testing tools to help you gauge the true site performance. All of the following options will be excellent resources.
Google PageSpeed Insights

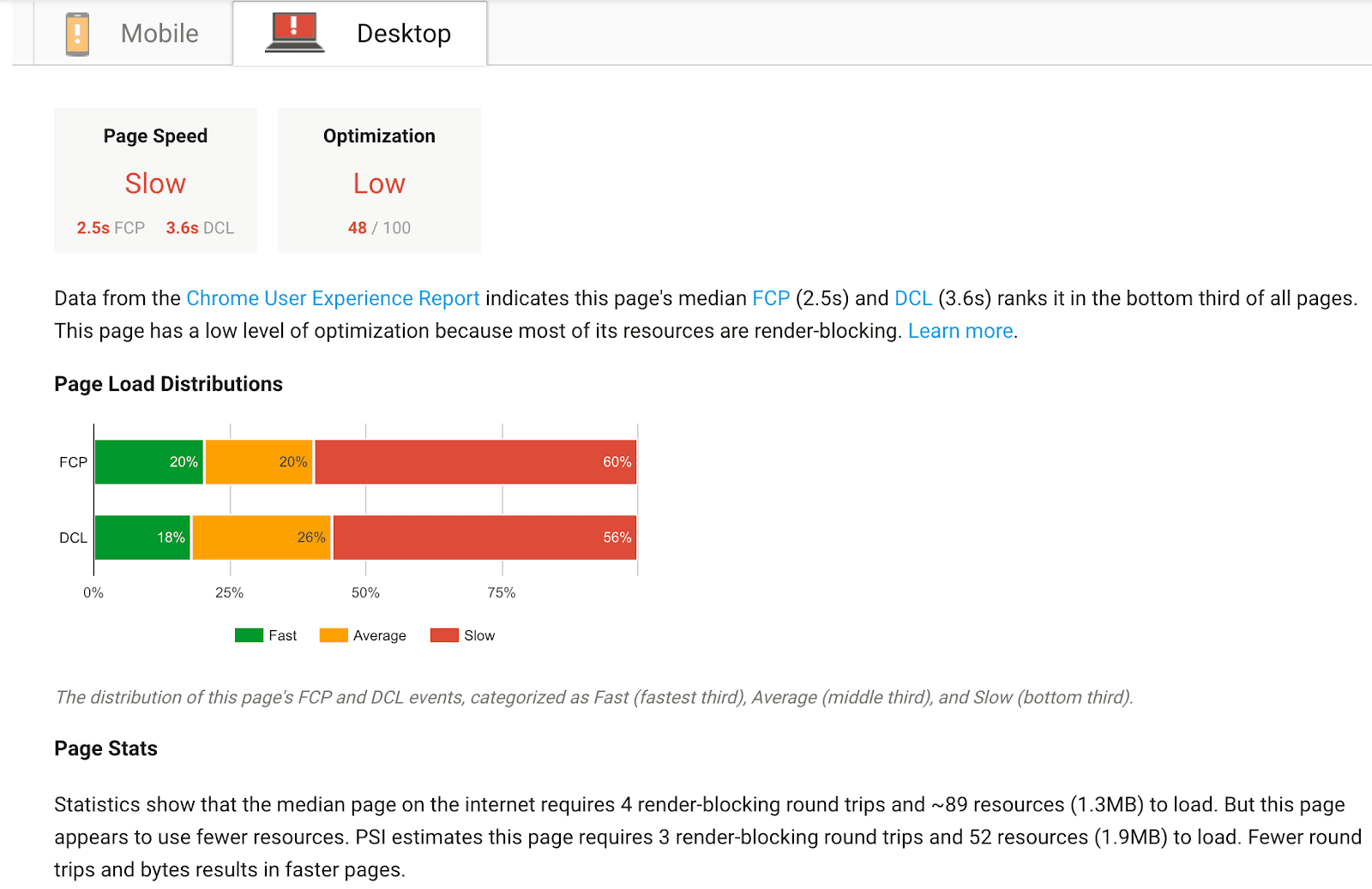
Google is clearly king when it comes to online search, which means that heeding its advice when dealing with your page speeds is a smart idea. Fortunately, Google PageSpeed Insights is a standout and comprehensive tool, for both mobile and desktop sites.
For example, you can check out metrics such as page load distributions, which are color-coded based on their speeds. There’s also a slew of recommendations on how to improve your WordPress site’s performance. We’d say that, since this is a Google-developed tool, you should definitely pay attention to (and act upon) those recommendations when possible.
- Pros: This could be considered an ‘official’ guide to better search rankings, as far as speed is concerned.
- Cons: There’s no server location selection, which makes it hard to ascertain how your site loads globally.
Google PageSpeed Insights is – much like many of the other tools on this list – completely free. That means there’s no reason not to try it out.
Pingdom

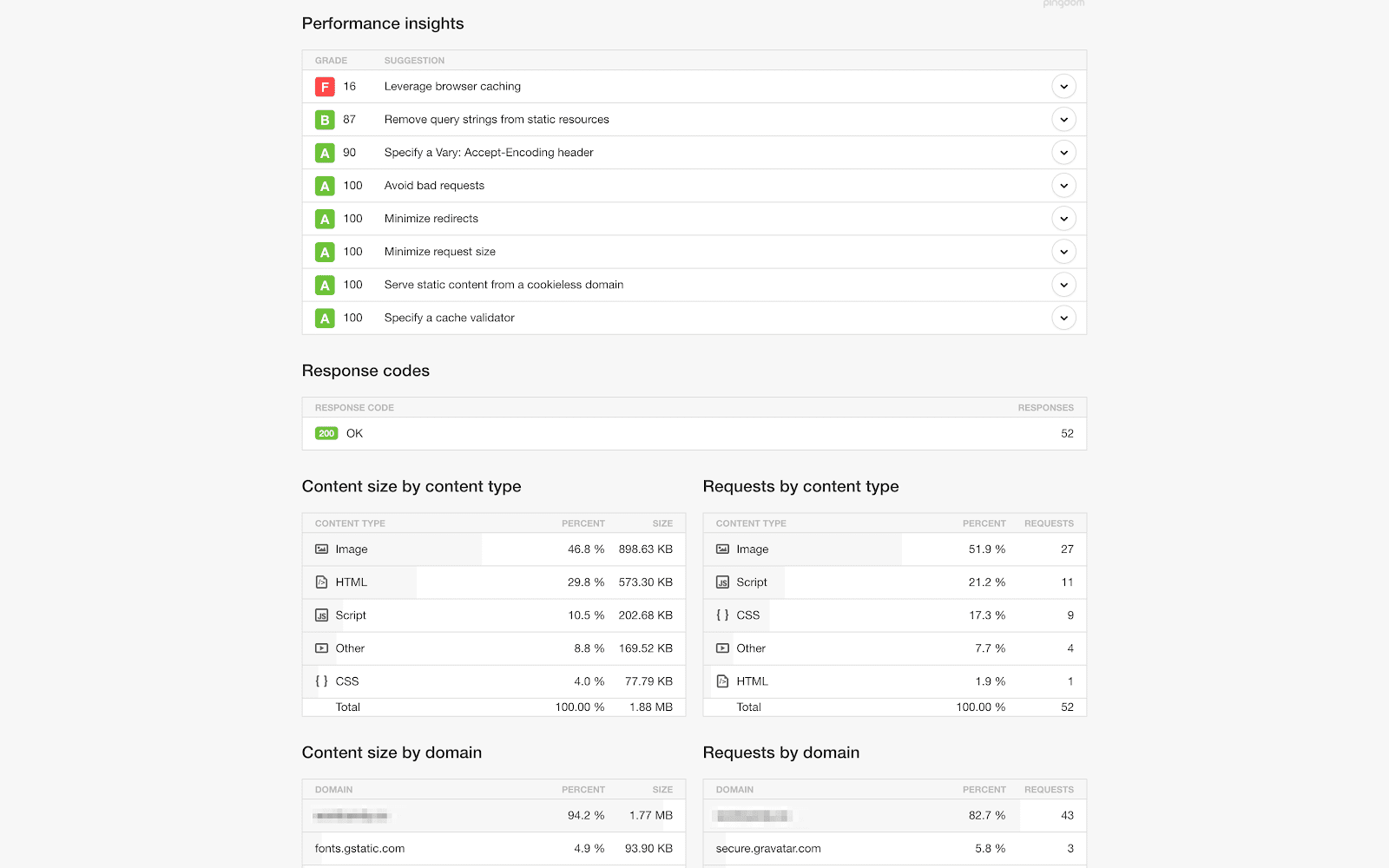
Pingdom’s speed testing tool is another stellar offering that is just as useful as Google’s. In fact, its scores are powered by PageSpeed Insights. However, Pingdom takes the functionality a step further.
For example, this tool lets you select a server from various locations around the world, and provides arguably the most comprehensive set of metrics available in this kind of solution. You’ll also get a general set of rated insights, framed as suggestions (such as Leverage browser caching and Minimize redirects).
- Pros: This tool is arguably more comprehensive than Google PageSpeed Insights, especially if you want to select a server location.
- Cons: The metrics presented could be overwhelming for those with less technical knowledge.
Pingdom is free to use, and we’d argue that it can be more useful than Google’s default solution. It should certainly be on your list of go-to testing tools.
GTmetrix

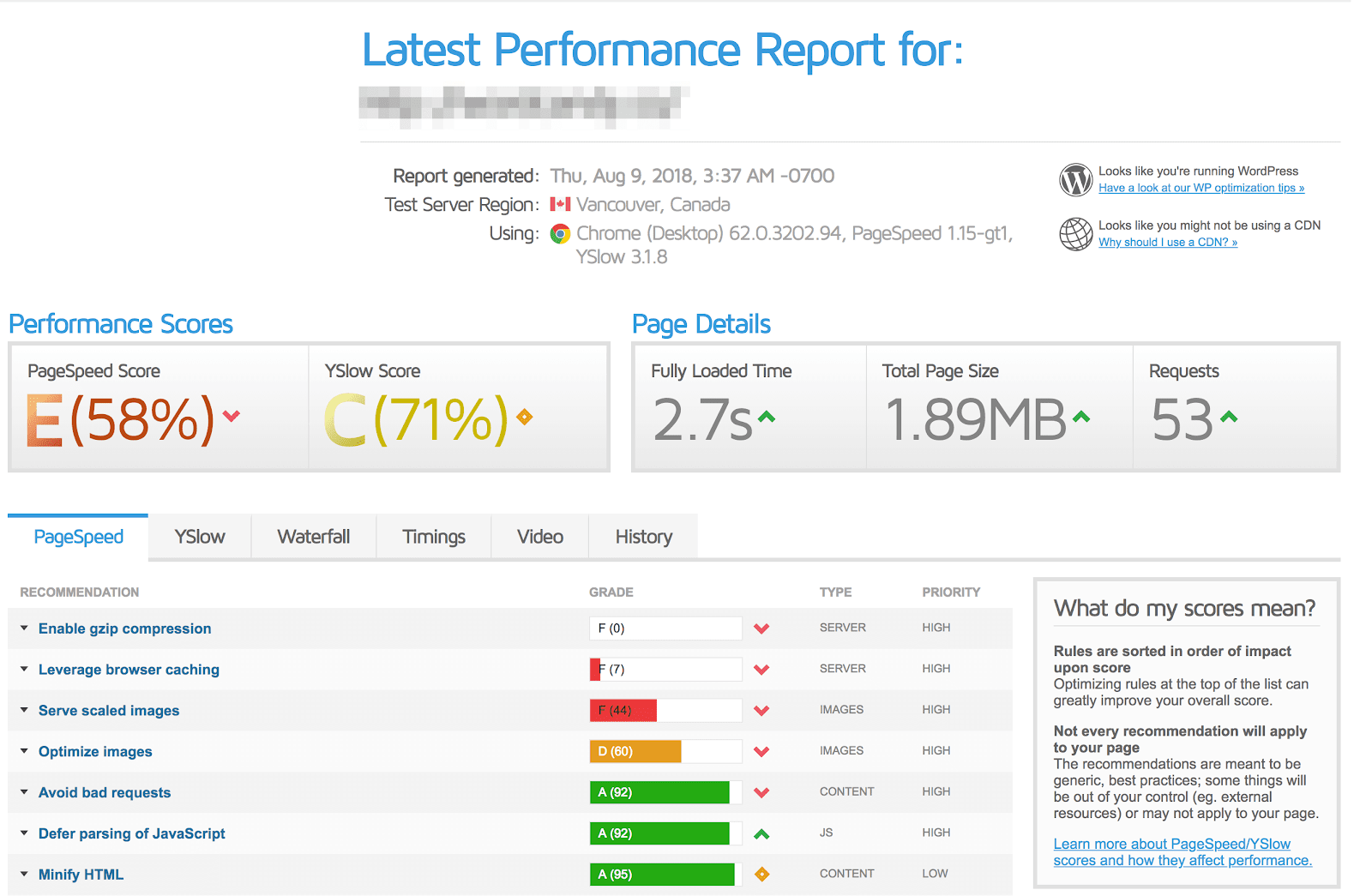
Whenever PageSpeed Insights and Pingdom are mentioned, GTmetrix isn’t far behind. This is because it’s an excellent page speed test that’s powered by both Google and YSlow (which is based on Yahoo’s recommendations for high-performing websites).
You’ll find many of the same metrics here as you’ll get from other tools, such as graded recommendations and global at-a-glance scores for your site. However, you’ll get to see how your site fares for both sets of metrics individually, which is great for collecting very detailed information.
- Pros: The results pages are easy to read, and having multiple scores for Google and YSlow gives you comprehensive insight into your page speeds.
- Cons: Some features found in other tools for free are locked behind a paywall—such as the option to use multiple server locations.
GTmetrix is largely free, but there are several premium options that provide a more robust feature set if required.
WebPagetest

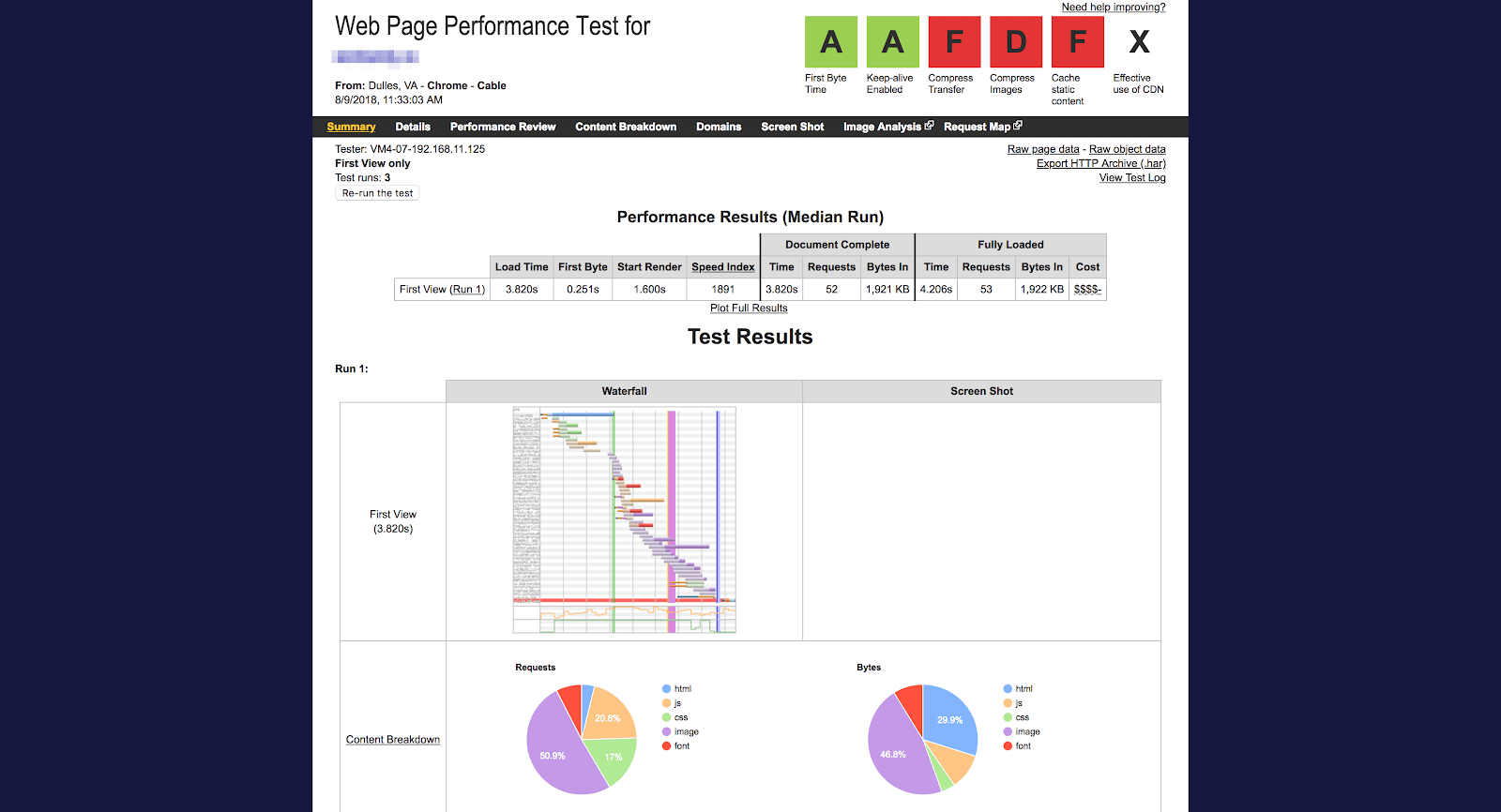
Now that we’ve looked at the ‘big three’, we’re going to introduce a few lesser-known site speed testing tools. However, that doesn’t mean they’re of a lower quality. WebPagetest is a prime example, especially as it can carry out multiple “runs” automatically, and report back on each one individually.
You could argue that this tool offers practically every metric you’d ever require. It also breaks them down using a waterfall display, which is handy for seeing exactly how your site loads. There are also a number of pie charts to provide a visual representation of your results.
- Pros: You’ll get access to a wealth of metrics, each presented in an easy-to-understand format.
- Cons: Users looking for something more simple may struggle with the amount of data provided. Plus, the site is graphically not as pleasant to look at as similar solutions.
WebPagetest is free to use, which is astounding given its feature set. If you’re looking for an incredibly detailed server selection feature (including a choice of browsers), you’ll love this tool.
KeyCDN

KeyCDN is better known for being a leading Content Delivery Network (hence the “CDN” part of its name). However, given the focus on delivery speed, it’s understandable that it would also offer a performance testing tool.
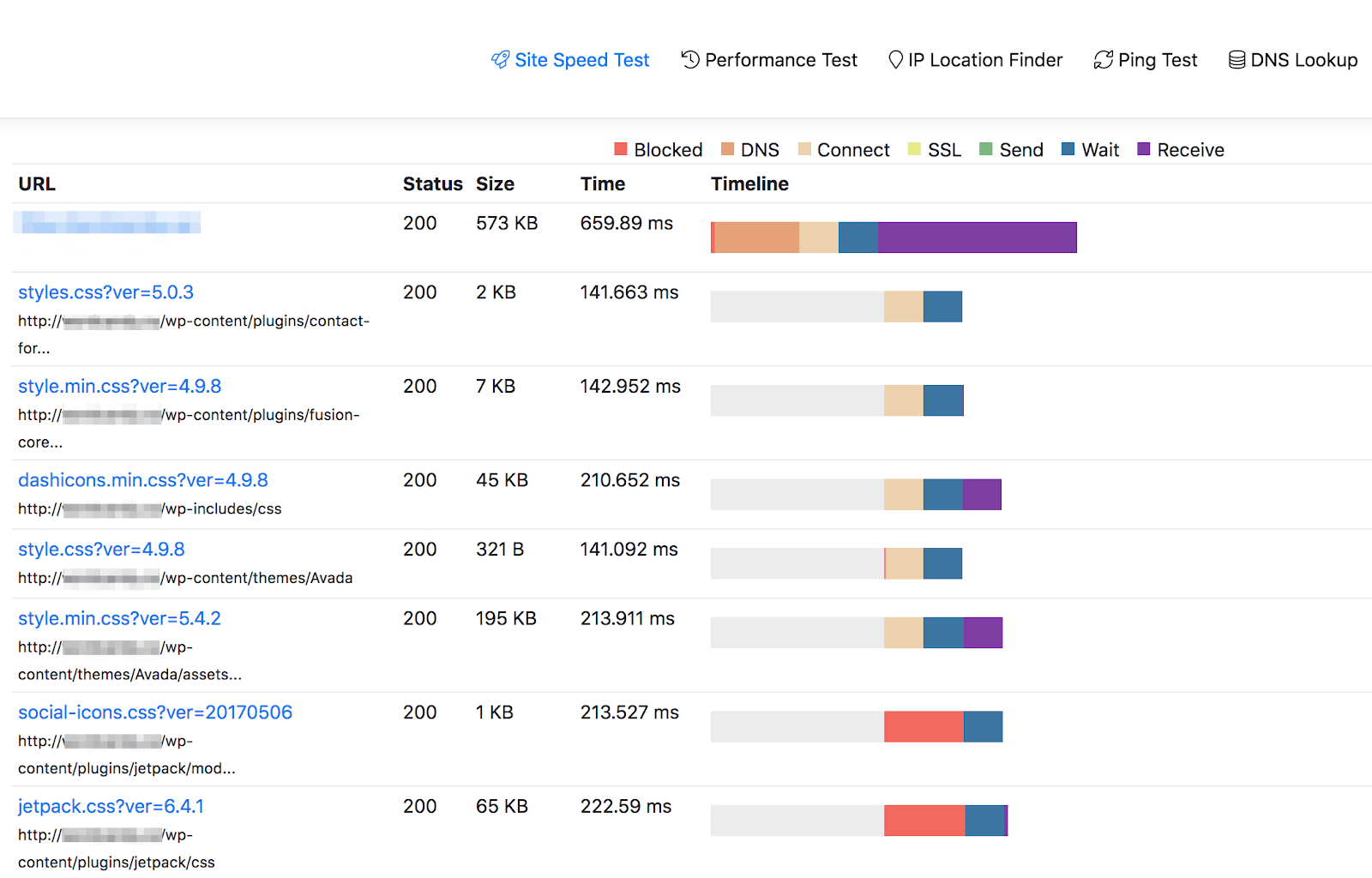
The KeyCDN speed test tool is very similar to Monitis in appearance—it’s essentially a huge waterfall layout, albeit slightly better to look at. However, here you’ll just get an overview of your site’s loading times. Compared to tools like Pingdom, this is useful for getting a broad look at performance, but it will likely need to be supplemented with other solutions.
- Pros: The results page is pleasing to look at, and there are a lot of server choices. In addition, you can choose to make your results private for free.
- Cons: You’re only going to find loading speeds presented here, although other performance-related tools are available elsewhere on the site.
Given that it’s a complementary tool, it’s no surprise that KeyCDN is free to use.
New Relic

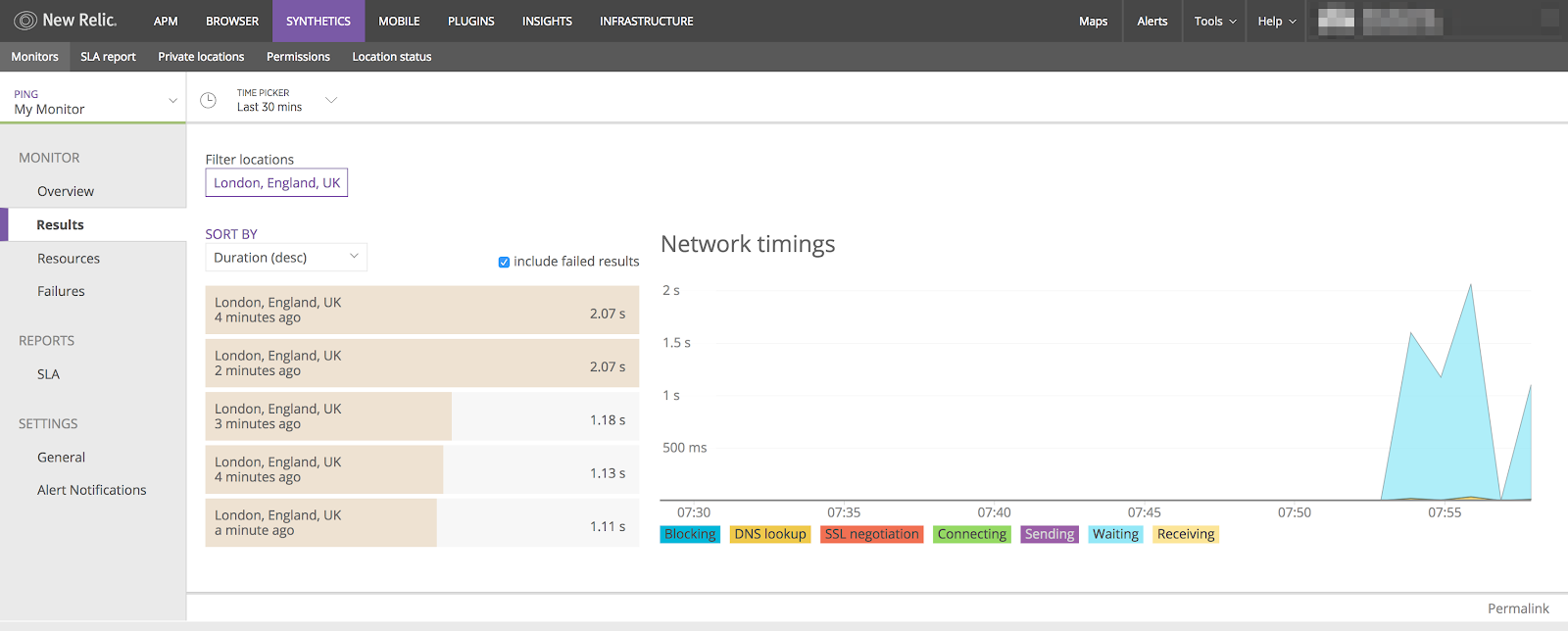
Our penultimate speed testing tool is New Relic. This is the only exclusively premium solution on our list, and it offers very comprehensive options for monitoring your site—including regular, constant testing.
Your results can be found within a dedicated dashboard, and are displayed using a variety of charts. It can be a little difficult to find exactly what you’re looking for at first. However, this tool can be of immense value for those willing to take the time to become comfortable with the interface and workflow.
- Pros: This tool provides arguably the most comprehensive options for speed testing, meaning that it’s ideal if you need your site’s performance to be top-notch.
- Cons: None of New Relic’s offerings are free, meaning that the tool isn’t as accessible.
New Relic may not be suitable for everyone, so it’s best to contact the team to discuss pricing. If you’re a business with a fixation on website speed, New Relic could be ideal for you.
WP Engine Speed Tool

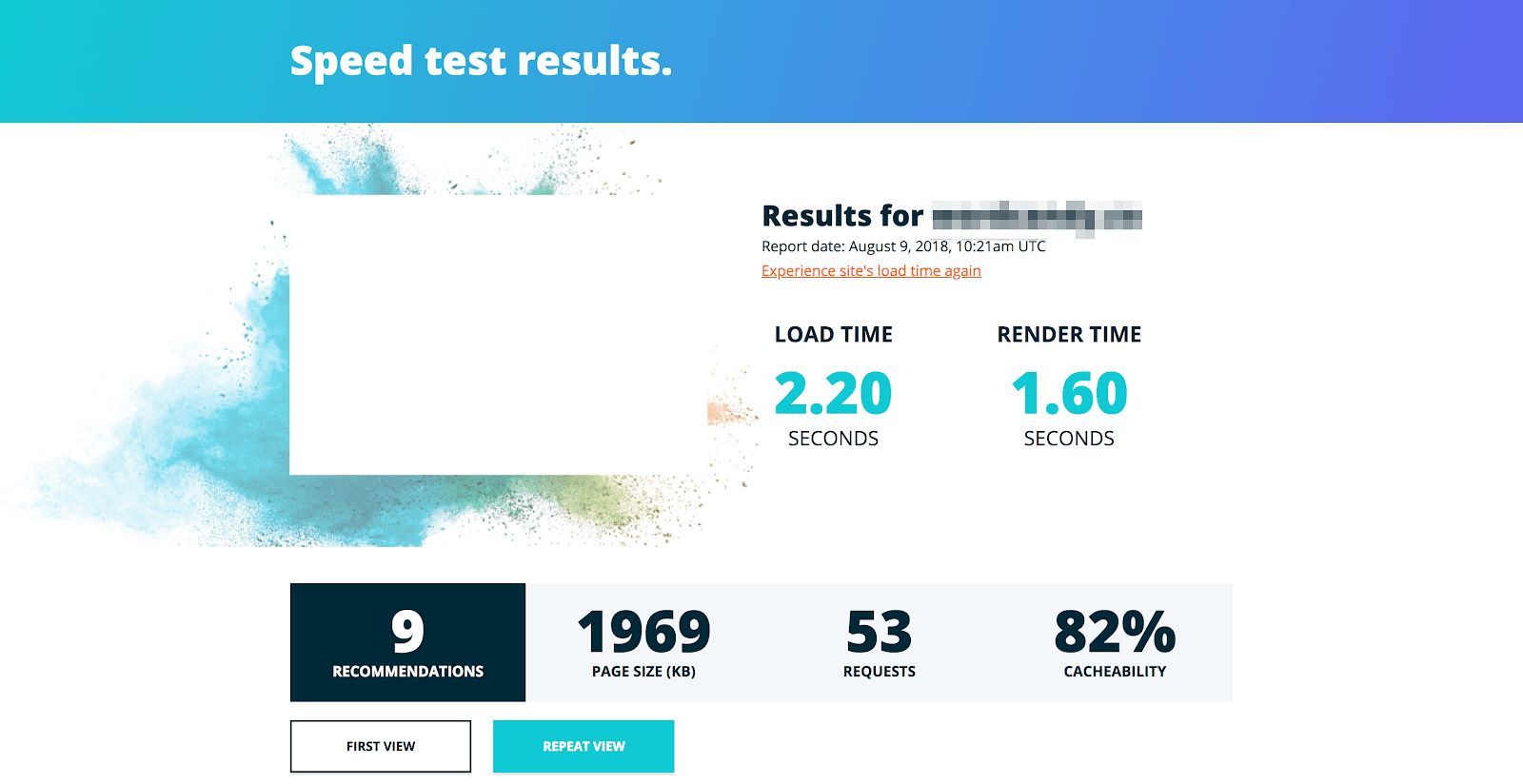
Finally, we’d be remiss if we didn’t mention our own Speed Test tool. To use this one, you’ll need to fill out a few details about you and your site. Then, we’ll do our thing! When your results are ready, you’ll get an email with a permanent link to an overview.
You’ll see both a page Load Time (which is useful for determining how users experience your site when it’s loading), and a Render Time. The latter provides a more accurate representation of how quickly your site loads. You’ll also get recommendations for improving your site’s performance further down the page, with the raw data on hand if you need it.
- Pros: You’ll get a wealth of handy metrics not found elsewhere, such as information on the ‘cacheability’ of your site.
- Cons: The speed test takes a little longer to conduct than other solutions, but we think this is a price worth paying!
Our speed testing tool is free, and because the results are permanently stored, it’s perfect for sharing with others on your team.
Understanding Your Website Speed Test Results
While the tools listed above help you figure out whether or not your site is running slowly, deciding how to fix it is another matter. Here are a few of the metrics you’ll uncover using speed testing tools, along with some further reading on how to improve them:
Of course, there are plenty more elements of your site that can be tweaked. However, we think that these are the most important to look at first, given that they could impact your site’s performance the most.
Improve Your Site Speed With WP Engine
As we’ve discussed, testing your site’s speed is about more than simple curiosity. In fact, using a solution such as WP Engine’s Speed Tool can give you the data you need to carve out an edge over your competition.
If you want truly excellent performance, our WordPress hosting platform is a fast and feature-rich option. For more information, check out its features and plans!
