
Optimizing WordPress: How to Eliminate Render-blocking Resources
WordPress enables you to build a custom website with your choice of plugins and themes. However, this can mean that your site has a lot of scripts slowing down its loading times and performance. Not all of these scripts need to be loaded right away, and some can actually block visitors from seeing your content as quickly as possible.
These extraneous files are called render-blocking JavaScript and CSS. In this article, we’ll explain what these render-blocking resources are, and then show you how to eliminate render-blocking resources from your WordPress site. Let’s get started!
What Are Render-blocking Resources?
When a website loads in the browser, it sends out calls to each and every script in a queue. Usually, that queue needs to be empty before the website is visible in the browser. The queue of scripts that can stop your website from loading fully are the render-blocking JavaScript and CSS files.
When the script queue is very long, it can take a while before visitors are able to access your site. Often, many of these scripts aren’t necessary for viewing the website right away, and could just as easily wait to run until after the site itself is fully loaded.
In other words, these kinds of scripts slow down your web pages without actually contributing to the immediate needs of your viewers. Any script that doesn’t involve what the viewer will see right away (often referred to as ‘above the fold’ elements) should be deferred until the rest of the page is loaded.
Why Eliminate Render-blocking Resources in WordPress?
Render-blocking JavaScript and CSS scripts slow down your web pages, which is bad for a lot of reasons. Site speed plays a role in many vital aspects of your WordPress website, including general usability and Search Engine Optimization (SEO). When your site loads slowly, you are more likely to lose visitors, and less likely to be ranked highly in search engine results.
Of course, site speed and performance are affected by more than just render-blocking resources. With that said, this is a factor that can make a significant difference in loading times. Remember that every resource on a web page takes up bytes, more of which can result in longer download times. The fewer and lighter scripts your site has, the better. After all, you don’t want to let a slow site negatively impact your business.
In general, it’s best to make sure your website’s code is as clean and minimal as possible to improve overall speed. However, there will always be some leftover code. By default, browsers will try to load everything at once, including the render-blocking scripts.
It is up to you to make sure your site first loads the scripts necessary for it to look correct and be usable when a viewer first lands on a page. Only then should the rest of the scripts be loaded.
How to Eliminate Render-blocking Resources in WordPress
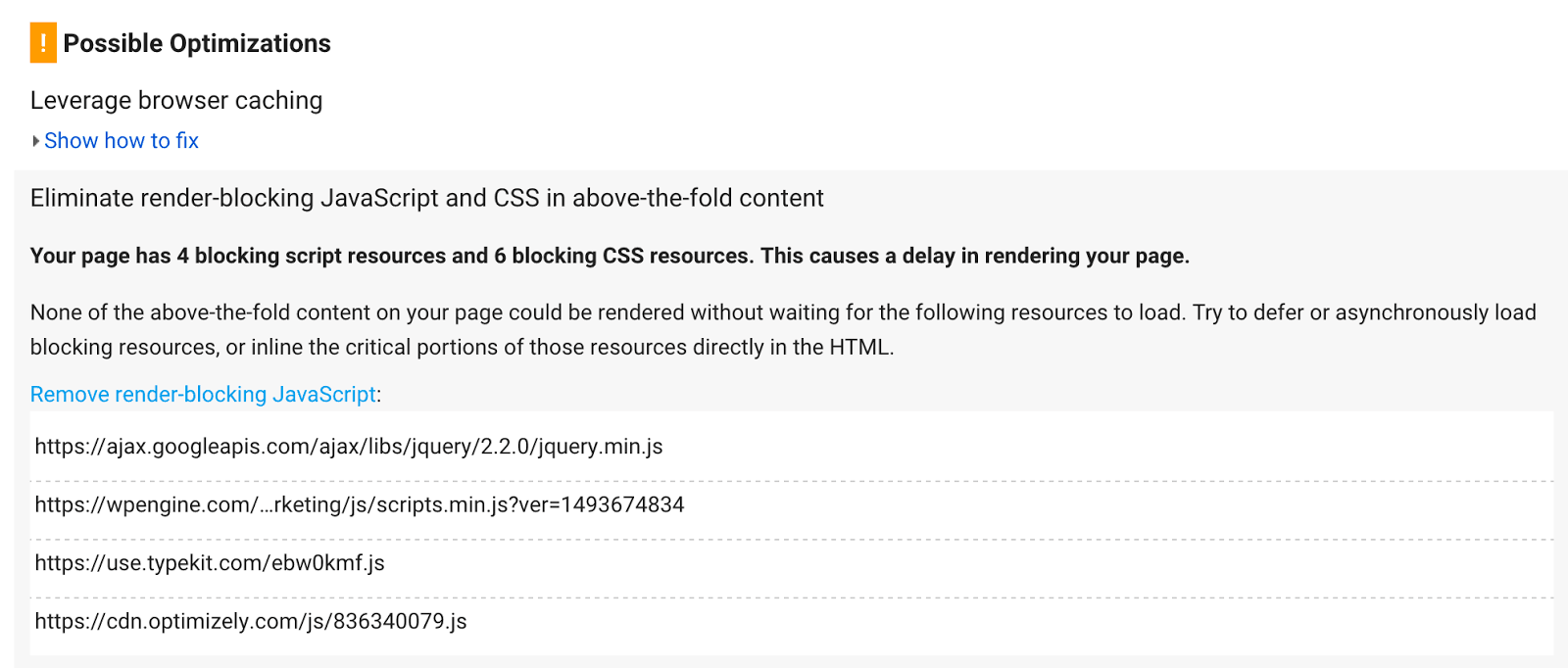
Before you can eliminate render-blocking scripts, you’ll need to identify which scripts are causing problems. To do this, we recommend using Google’s PageSpeed Insights. Simply enter your URL, and Google will tell you exactly which scripts are slowing down your page performance:

Make a list of any scripts that appear in the results under Eliminate render-blocking JavaScript and CSS. Whether you try to address them manually or use a plugin, these are the scripts you’ll want to pay extra attention to as you apply the following fixes.
To reduce the number of render-blocking scripts on your site, you’ll need to follow a few best practices:
- ‘Minify’ your JavaScript and CSS. This means removing all extra whitespace and unnecessary comments in the code.
- Concatenate your JavaScript and CSS. To do this, you’ll want to take several different .js and .css files and combine them. Ideally, you will have only a few such files.
- Defer the loading of JavaScript. It can be useful to force JavaScript files to wait to load until after everything else on the page is ready. A reliable way to defer JavaScript is to use asynchronous loading.
These tips can be tricky to accomplish by hand in WordPress, because many front-facing plugins come with their own JavaScript and CSS files. One plugin can easily attach upwards of five or six scripts to the front end of your site. These files can add up quite quickly!
Thankfully, WordPress uses one combined filter to register all front-end facing scripts. This means you have the opportunity to identify and handle any incoming JavaScript or CSS files – even if you don’t know exactly what to look for. Of course, this is much easier to accomplish with a plugin rather than starting from scratch.
Using Plugins to Eliminate Render-blocking Resources
There are a few WordPress plugins that can help you optimize your site by removing render-blocking JavaScript and CSS. In this section, we’ll look at four popular choices.
1. Using WP Rocket to eliminate render-blocking resources in WordPress
WP Rocket helps with site optimization through tasks such as minification of CSS and JavaScript, lazy loading images, deferring remote JavaScript requests, and more. It’s the ‘Swiss Army Knife’ of optimization plugins.
One of the biggest benefits to using this plugin is the easy setup process. However, one potential downside is the user interface. The plugin creates a different experience in your WordPress dashboard then you might be used to. Some longtime users may not appreciate this interface change. Still, the plugin’s actual functionality remains top-notch.
There are a few free extras you can get for WP Rocket in the WordPress Plugin Directory. However, the base plugin itself is priced at $49 a year for one website and one year of support, with additional tiers offering more options.
2. Eliminating render-blocking resources in WordPress with Autoptimize
Autoptimize is built specifically to address issues brought up by recommendation tools like PageSpeed Insights. All the settings that enable you to configure the plugin for your website will be contained in a new menu in your WordPress dashboard.
Autoptimize covers all the basic optimization tasks, such as minifying and caching scripts. One unique feature is that it can also optimize and convert images into the WebP format. This tool has excellent overall reviews, although you’ll want to keep in mind that it can be somewhat complex to configure.
While the plugin itself is free, you can purchase one of two packages from the developers to assist with its configuration. There’s a custom configuration plan priced at around $165 (€149). You can also get a completely hands-on, professional review of your website and expert plugin configuration for around $667 (€599).
3. Utilizing JCH Optimize to eliminate render-blocking resources in WordPress
JCH Optimize also offers some unique tools to help improve your page load time. For example, it can reduce the number of HTTP requests it takes to load your pages, and lower the size of those pages as well. This results in a decreased server load, and lower bandwidth requirements.
Another unique feature of JCH Optimize is its Sprite Generator. This combines background images into ‘sprites’, so it takes fewer HTTP requests to load them to a browser. One of the downsides to this plugin can be the steep learning curve, however. Most users will need to rely on the support documentation to ensure that they have configured the plugin correctly, in order to avoid errors.
With that being said, the plugin has many five-star reviews and over 10,000 active installations. In terms of price, there is a free version of the plugin available. If you want access to support and advanced features like the Optimize Image API, however, you’ll need to purchase a subscription. These start at $29 for six months of support and API access.
4. Eliminating render-blocking resources with Speed Booster Pack
Speed Booster Pack offers CSS and JavaScript optimization, lazy loading, and a clutter removal feature. The developers at Optimocha keep the plugin up-to-date with a constantly evolving code base, so you know you’ll always be using the latest methods. There’s also a built-in WooCommerce optimization feature that works to resolve bottlenecks.
One of the benefits of using Speed Booster Pack is that it has a Content Delivery Network (CDN) integration feature. This makes it easy to use the CDN of your choice in WordPress, while also optimizing with the plugin. The downside to this plugin lies in the trial-and-error process you might need to follow in order to get it configured properly.
It’s also worth noting that there is a service option to go along with the free plugin. Much like Autoptimize, the developers offer several options for providing a hands-on, professional approach to configuring the plugin to fit your unique website.
Optimize WordPress Performance With WP Engine
Whatever your approach may be for improving site speed, we’re here to help. We have a Website Tester that can help you diagnose the current state of your website, and we offer the best developer resources to help you on your way to an optimized experience.
Find out more about WP Engine’s industry-leading WordPress hosting, or check out our pricing plans today!
