
Streamline Your WordPress Development With Flexible Workflows
When I was watching “Saturday Night Live” the other night I realized that these four guys are not the same person.

Even though they are all handsome scruffy guys named Chris that star in superhero movies, they are actually four distinct individuals with their own hopes, dreams, likes and dislikes. Pine≠Hemsworth≠Evans≠Pratt (although clearly Pratt > Pine #parksandrec).
You might be saying, “how could you think of these four Chrises as the same person?” To defend my thinking, we often assume people that have a lot in common want the same things or have the same preferences. I also do this sometimes with developers. For some reason, I assume all developers in Austin like homebrewing beer and playing board games just because I’ve met a handful that do. It is important to remind myself that not all developers are the same.

So what does this have to do with development workflows for WordPress?
Many companies take a one size fits all approach when it comes to developer workflows. While these workflows typically work great for some development teams, they don’t meet the needs of others. Maybe it is too complicated or doesn’t address more complex needs. These teams are left with a workflow that isn’t a good fit, keeping them from doing their best work. Developers end up treated like they are all the same person.
Keeping in mind the wildly different needs development teams have we came up with workflows that prioritize freedom without sacrificing productivity. We call them Flexible Workflows.
Here are a few of the various workflows supported by Flexible Workflows.

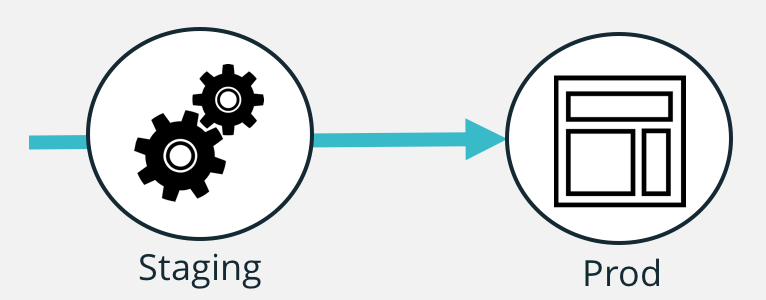
Maybe you’re a freelancer and you just need a staging environment and a production site. We’ve got you covered.

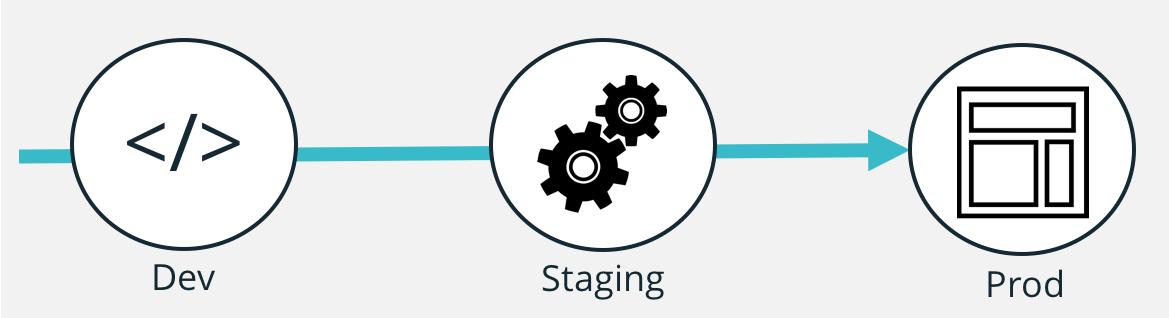
Maybe you need a Dev, Staging, and Production environment that all have the same performance specs to ensure a consistent experience throughout.

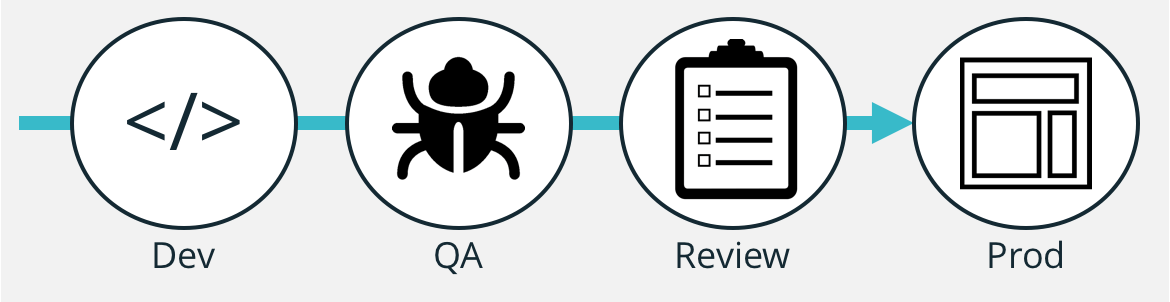
Maybe your team needs to split staging into a QA environment to squash bugs and a User Acceptance Testing environment for a client to review changes. Go for it.
Enough examples, show me how to make the magic happen!
So there are two main steps to having the cloud WordPress workflow of your dreams. Setting up the organizational structure and deploying your code. Let’s dive in.
Setting Up Your Workflow
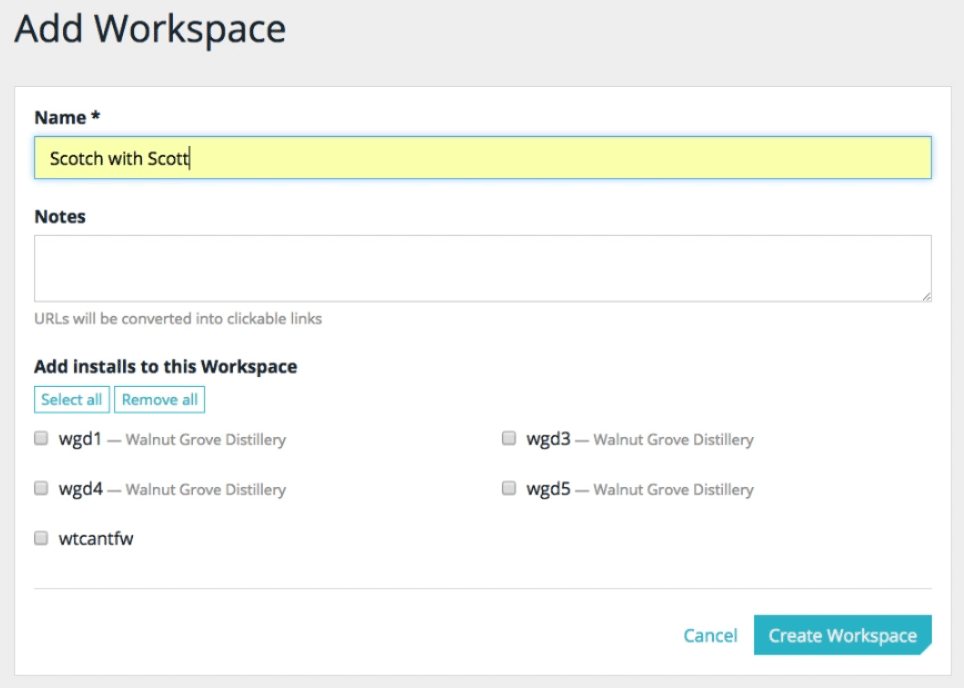
1. In your User Portal, the first thing to do is add a Workspace. Workspaces help you organize your WordPress installs. I like to use them as a folder for my projects. I typically make one per site that I’m working on but different people use them differently to help organize their workflow.
2. Once you have the Workspace you can fill it with the different stages of the desired workflow.

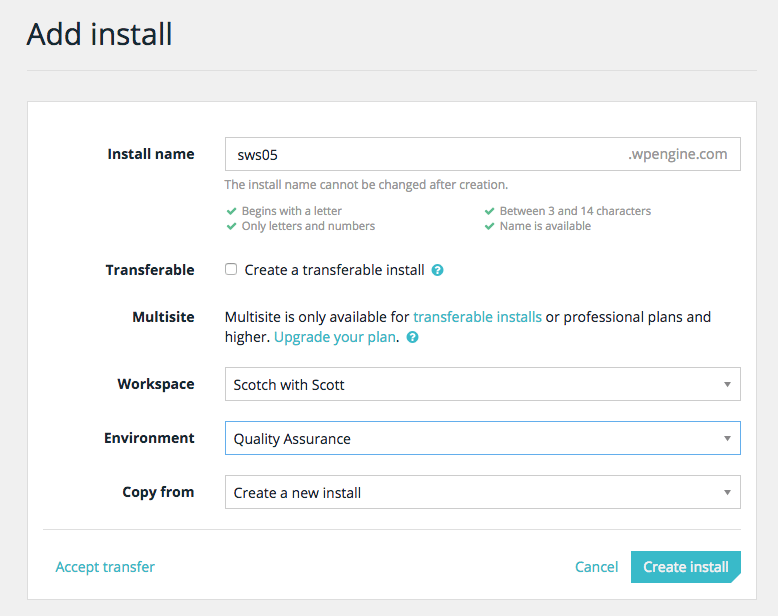
3. Set up the stages of your workflow by creating installs. You should make an install for each stage of your desired workflow.
4. After you’ve created an install, add it to the desired Workspace and put it in an Environment. Environments are roles that you can apply to installs to help organize and streamline your workflow. Depending on your plan limits you can make any number of stages based on the needs of the project and what works best for your team.

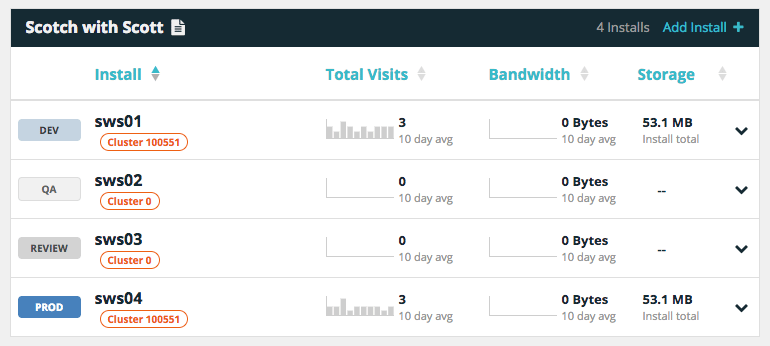
5. Back in the Dashboard, you’ll see your Workspace with the WordPress installs grouped together and they are tagged with the different Environments. In this example, the workflows go from Dev to QA to Review to Production.

So now that the workflow is setup how do you actually move code and content between environments?
Deploy Your Code
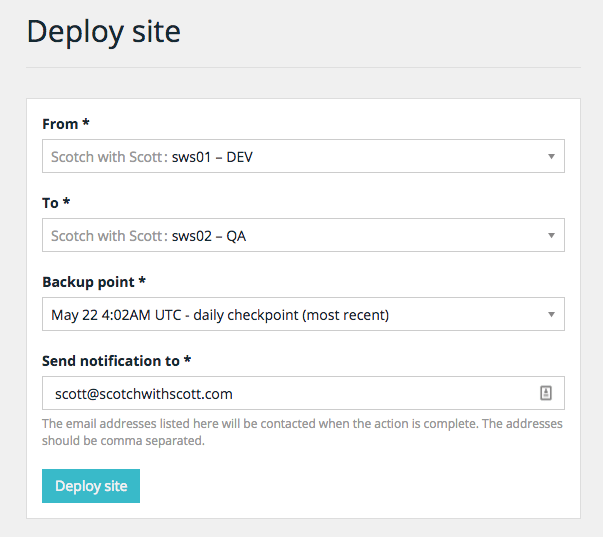
Copy Site is how you can send or deploy code and content between any two environment on your account.

All you need to fill out is where you want to copy from, where you are copying to, and what backup point you want to use. As you click copy site, it gives a preview of what will occur during the process.
And just like that, you’ve now copied a site from one stage of your workflow to another.
So true!
Workflows can differ a lot as they depend on a lot of factors.
I have just installed the application and it looks great.
Thanks for sharing.
do not understand how this supose to help my site
Hey there, these features are there to help the developers of sites organize their work and simplify deploying sites between environments.
You can find more information on these features here: https://wpestaging.qa/support/copy-site/
I currently use the 1 click staging environment. Most small changes are done in live/prod. When doing major changes I will copy live to staging. Test the changes and redo in live. I am wondering if now or in the future the following scenarios are possible (perhaps with the latest update done in early March).
1. After copying from live to staging, there are several manual steps I do such as disable google anlaytics tracking code, disable a number plugins related to sending emails, for woocommerce sites I change the checkout settings to use test/sandbox payments etc etc. Is there a way to automate all or some of these steps when copying?
2. For e-commerce sites, ideally I’d like to do all the work such as setting up and configuring plugins etc in dev/staging environment and then copy these to production. However, I can’t simply copy the entire database because I don’t want to replace “transactional” data such as orders, user registrations, blog comments, product reviews etc. Any ideas on building some automation in these areas? Maybe built in support for popular ecommerce platforms like woocommerce?
3. As a home brewer myself, I’d also like WPEngine to add a feature that will help me figure out when fermentation is done and also help prevent blowouts. 🙂
The system I use works for smaller ecommerce sites, but can be rather time consuming when things scale up.