
How to Generate a WordPress Child Theme
Regardless of the theme you’ve chosen for your WordPress site, chances are you’re going to want to tweak and customize elements of it to suit your needs. You’re also going to want to ensure your theme is secure and up to date. However, if you hit the Update button after making adjustments directly to your theme, all your hard work could go right down the drain.
Creating a child theme will help you avoid this nightmare scenario. Essentially, a child theme is a ‘spinoff’ from its ‘parent’, from which you can then make modifications and changes, and carry out an update without losing them in the process. A child theme inherits its design and functionality from a parent theme or main theme.
In this article, we’ll delve deeper into what child themes are, what sites they are best suited for, as well as their advantages and disadvantages. Next, we’ll show you how to generate a child theme in WordPress. Let’s get cracking!
Editing Your WordPress Theme: Don’t Do It Without a Child Theme
Editing your WordPress theme can be a nerve wracking experience. After all, even one minor mistake on your part can cause hours of stress as you work to right your wrongs.
In addition, any changes you make to your custom theme will be lost as updates are released. You then have to make the difficult decision to stick with your current version and risk security vulnerabilities, or update your theme and lose all of your hard work.
Child themes are the solution to both issues, as any changes you make are preserved regardless what happens to the parent theme.
What is a WordPress Child Theme?
In a nutshell, a child theme inherits the functionality, design, and coding of its parent theme. While you can use it to experiment with different elements and features, it’s usually a permanent fixture of your site, and it becomes the de facto primary theme within your installation.
Overall, if you intend to modify the code under the hood of your WordPress site, you should use a child theme. This will preserve your changes, and give you flexibility if you wish to make tweaks to your design.
Child Themes vs. Custom CSS
At some point, you may find yourself wanting to make small stylistic changes to your website. The question then becomes: Should you update your child theme’s stylesheet, or input custom CSS?
Simply put, custom CSS is an area within WordPress’s Theme Customizer (and other third-party plugins) enabling you to add the CSS file that overrides the theme’s default style options. You can make simple changes here, such as background color and font style:
You can also make these same changes within the child theme’s stylesheet, though not it’s not as easily accessible as using a custom CSS module.
In short, you could use custom CSS without any issues. However, on the whole, we recommend using a dedicated child theme, as you aren’t going to encounter any issues when a parent theme is updated.
What is a WordPress Child Theme Generator?
A WordPress child theme generator is a tool or plugin that simplifies the process of creating child themes for WordPress. As noted above, a child theme is a separate theme that inherits the functionality and styling of an existing “parent” theme, allowing you to make customizations to a WordPress theme without modifying the original theme’s core files (more on this below).
The purpose of a WordPress child theme generator is to streamline the creation of these child themes by providing an easy-to-use interface. Users can typically customize various aspects of the child theme, such as colors, fonts, layouts, and even functionality, while still benefiting from updates and improvements made to the parent theme. In summary, a WordPress child theme generator helps users generate child themes quickly and efficiently, making it easier to customize and maintain their WordPress websites.
How to Customize a WordPress Child Theme?
Once you know how to make a child theme in WordPress, you’re free to customize it as you please—as long as you have some basic CSS knowledge. While your theme may give you the option to make changes to colors and sizes without using custom CSS, it’s still worth learning the fundamentals. Here are a few ways to customize your child theme.
Fonts
Changing the font type, size, and color of your paragraphs involves adding CSS to your theme. Go to Customize > Additional CSS in your child theme and insert code that looks like this:
p {
color: red;
}
p {
font-family: Arial;
font-size: 24px;
}
You can change the appearance of other text sections in the same way, but instead of p for “paragraph,” you might be looking for h2 or h4 for different header types.
Background Color
Similarly, you can change the background color in the Additional CSS area. Look for the background-color snippet that looks something like this:
body {
background-color: #000000;
}
The zeroes are standing in for a hex code—input your chosen color’s code and update the file.
Sidebar Colors
You can change your sidebar colors in the same way. In Additional CSS, add the following:
.widget {
background-color :#000000;
}
The Advantages of Using a Child Theme
Aside from the various issues that child themes prevent, they have additional advantages. Foremost, they speed up site development and enable you to make customizations to your website directly, as there’s no need to worry about theme template files or extensive coding. If you’re looking to create multiple websites with a similar look and feel, copying and pasting the files from a child theme you like could speed the process up.
Additionally, child themes are incredibly flexible. They enable you to extend your website’s functionality, and the changes you make can be easily accessed and modified at any time. Child themes can also help those looking to hone their theme development skills in a more secure environment, although it’s definitely a secondary benefit.
We’ve already touched on how a child theme preserves changes when the parent theme is updated, and combined with the above, they’re a powerful feature of WordPress.
The Disadvantages of Using a Child Theme
Of course, no solution is perfect, and in order to use your child theme effectively, you’ll need to thoroughly familiarize yourself with the various functions and hooks of the parent theme. Depending on how feature heavy the parent theme is, this could require a major investment of time. WordPress beginners, or those with light technical knowledge, may also find this process overwhelming.
Another potential disadvantage is that, if your parent theme is abandoned by the theme developer, your child theme runs the risk of developing security loopholes.
How to Create a Style Sheet
The style sheet is an essential part of every WordPress theme. Browsers interpret the data from the style.css file (the style sheet) to display many of the visual elements of your site, including information on fonts, borders, colors, and more.
Again, every parent theme will already have a style sheet. However, if you want to create your own for a child theme, we’ve provided step-by-step instructions.
Step #1
In a text editor program (such as TextEdit or Notepad), create a new file and name it style.css. Then, upload this file to the folder under public_html > wp-content > themes >yourthemenamechildtheme.
Alternatively, you can create the CSS file directly within this folder.
Step #2
Open the style.css file and add the following code (changing values to reflect your information):
/*
Theme Name: Twenty Seventeen Child
Theme URI: http://examplesite.com
Description: Twenty Seventeen Child Theme
Author: Your Name
Author URI: http://examplesite.com
Template: twentyseventeen
Version: 1.0.0
Text Domain: twentyseventeenchildtheme
*/
From here, you’ll add code as you customize your child theme. For now, click Save and Close. That’s all there is to it—you’ve successfully made a style sheet. We’ll discuss what to do with it in the next section.
Tutorial: How to Generate a WordPress Child Theme
How do you generate a child theme in WordPress? There are two main methods for creating a child theme. Doing so manually will give you more control over the theme’s settings and attributes. However, using a plugin serves as a time-saving alternative. Let’s start with the manual method.
The Manual Method
To carry out these steps, you’ll need to install a File Transfer Protocol (FTP) solution and bone up on your FTP skills if necessary. For this example, we’ll use FileZilla, as it is user-friendly, reliable, and well-documented.
Step #1
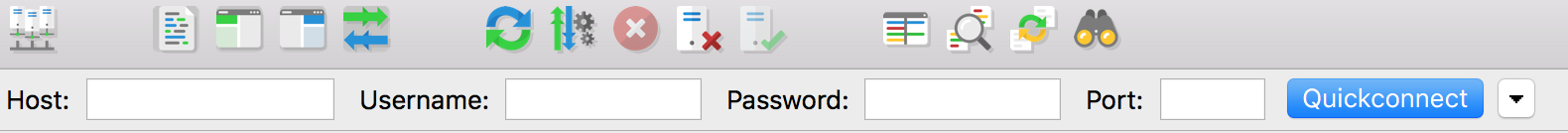
Once you’ve opened up FileZilla, input your credentials into the Host, Username, Password, and Port fields. If you can’t find them in your WordPress hosting account’s back end, contact your provider’s support for assistance:

After you’ve done this, you should see the files your server contains in the upper right-hand quadrant, at which point you’ll want to move onto step two.
Step #2
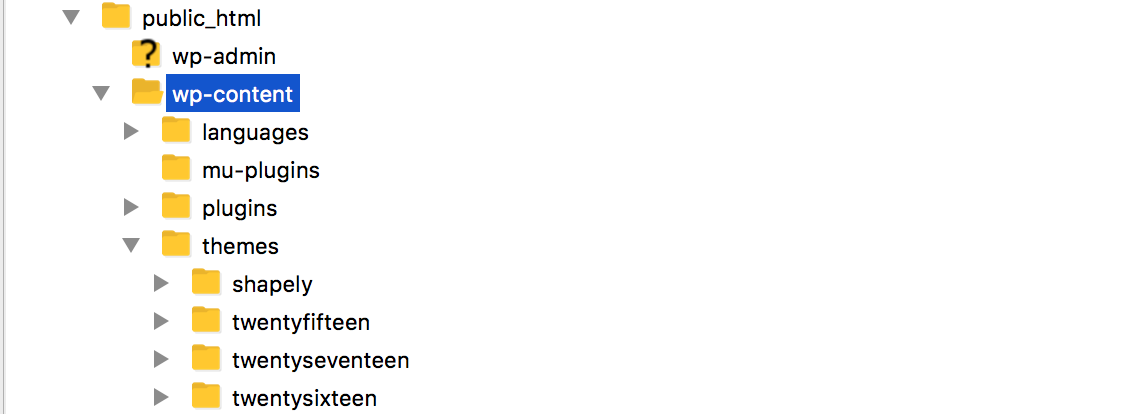
For this tutorial, Twenty Seventeen will be our parent theme. Once you’re connected, locate your website’s root folder (it’s usually called public_html, www, or the name of your website), and navigate to wp-content > themes, in the upper right-hand quadrant.

Next, we’ll look at creating the child theme itself.
Step #3
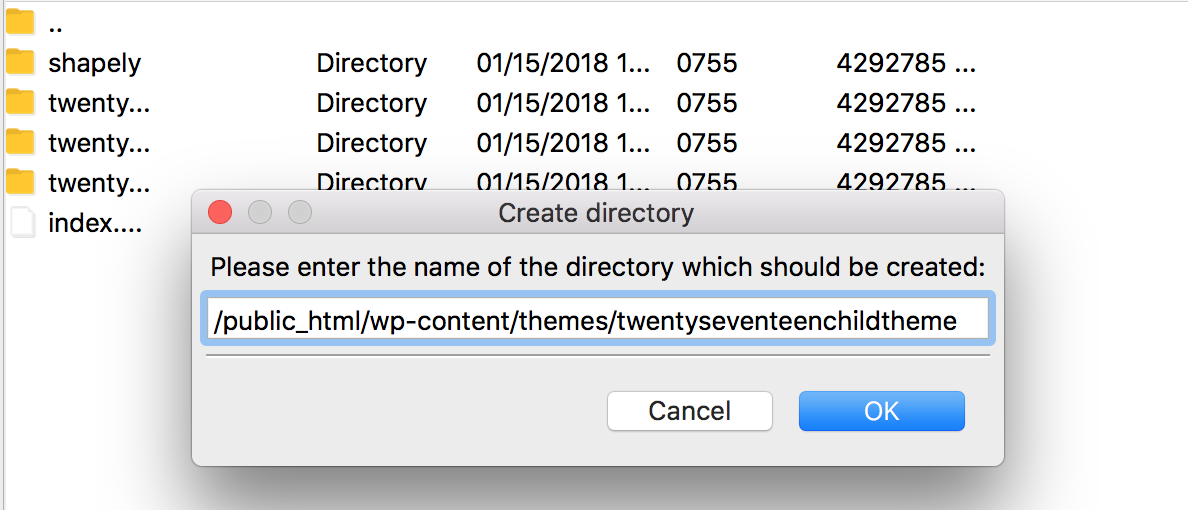
FileZilla’s bottom right-hand quadrant contains your selected folder’s files. This is where we’ll create our custom child theme, so create a new directory and name it twentyseventeenchildtheme:

Once your directory is created, you’ll need to ‘link’ the parent and child theme.
Step #4
Within the newly-created directory, create a new file and name it style.css. Of course, it’s not a true child theme stylesheet until you enter CSS code. Next, open the file in your preferred text editor (TextEdit or Notepad will suffice at this stage), and paste in the following code (replacing the information pertaining to the Twenty Seventeen theme with that of your chosen parent theme):
/*
Theme Name: twentyseventeenchildtheme
Theme URI: https://wordpress.org/themes/twentyseventeen/
Description: Twenty Seventeen Child Theme
Author: John Doe
Template: twentyseventeen
Version: 1.0
*/Next, you’ll need to make sure your child theme can access the current style of your parent theme. To do this, follow the same steps as above, but this time name the file functions.php and add this code:
<?phph
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}This allows the parent theme’s stylesheet to be loaded whenever the custom child theme is used. Finally, navigate to Appearance > Themes in WordPress, locate your newly-created child theme, and activate it. Your website’s child theme should now be your primary option.
The Plugin Method
If you’d rather learn how to create a WordPress child theme without any coding, there are a number of excellent WordPress plugin solutions to choose from. Let’s take a look at some of them.
Child Theme Configurator

Child Theme Configurator makes it easy to rapidly generate a child theme, and customize it with theme options not provided by the default WordPress Customizer. It comes with an intuitive interface, letting you create and customize your child themes in seconds.
You can identify the CSS attributes you want to change without having to look for them. The WordPress plugin will then automatically generate your new child theme in a single click. Every stylesheet will be indexed so you can go back at any time to look at the log of what you’ve done.
As well as creating a child theme, the plugin will also help you identify potential problems with your theme and address them. You will have the power to truly customize every part of your WordPress website.
Although the basic plugin is free, a premium version is available for $19.95.
Child Theme Creator by Orbisius

This extremely lightweight but versatile plugin lets you create child themes with just one click using the simple interface, and you can even combine elements from different child themes to make your own unique creation.
It also includes a handy feature to let you edit two theme files simultaneously (which is useful if you are creating a series of sites with a similar look and feel). Also, the choice of two theme editor screens takes the hassle out of selecting and transferring code snippets between themes.
If that’s not enough, Child Theme Creator also uses minified CSS. This helps ensure that your theme – and as a result, your WordPress website – loads quickly.
Child Theme Creator by Orbisius is well-documented and supported, and has a free version available. More feature-heavy premium version of the plugin starts at $4.99.
WP Child Theme Generator

WP Child Theme Generator is a user-friendly plugin for effortlessly creating and customizing child themes for WordPress-supported themes. It offers two methods: a one-click easy child theme creation and a custom option for modifying child theme details like author, author URI, and child theme name, enabling seamless theme customization.
Reliable and Affordable WordPress Support With WP Engine
At WP Engine, our stellar team are committed to keeping your WordPress site running smoothly (child theme or not). Our dedicated resource center contains a wealth of guides, practical tips, articles, and insights to help you enhance your site. If you have any specific enquiries or concerns, our support staff are able to help 24/7.
To find out more about our quality hosting plans, or find out how we can boost your WordPress site performance, don’t hesitate to contact us today!
