
7 WordPress Development Trends to Follow Right Now
It’s more important than ever to bring efficiencies into your development workflow
WordPress continues to play a dominant role as the world’s most popular content management system (CMS), and as its use cases expand, it’s also finding new appeal with larger organizations looking to scale back on web costs and do more with less.
That’s because WordPress is open source, which means there are no upfront licensing fees for using its core software, and it’s backed by a massive community of global contributors who keep bugs and security vulnerabilities at bay.
WordPress is also renowned for its flexibility and its ease of integrating with other platforms, making it a prime candidate as businesses look to replace costly and cumbersome content management systems with open source content agility.
WordPress indeed leads the pack here, both as a standalone content framework as well as a headless CMS, in which WordPress is connected to a modern front-end framework like Vue.js or React.
As you look for new ways to build sites and leverage WordPress in your development projects, the following trends will help you unlock greater flexibility, create beautiful designs, and achieve better performance across the websites you create.
Ready to jump in? Here’s what we’ll cover:
Block-Based Editing: From Gutenberg to Full Site Editing
With the introduction of the block editor (Gutenberg) in 2018, WordPress signaled a new direction for site builders, who until then had relied on the classic editor experience for the bulk of their WordPress post and page needs.
While the classic editor had an incredible run, the new block editor was a significant evolution for WordPress, expanding on its low-code/no-code approach to content creation with pre-formatted blocks of code that enable a drag-and-drop post and page-building experience.

In the few short years since it launched, the block editor has given rise to nearly one hundred (and counting) reusable content blocks in WordPress core, not to mention a long list of custom blocks, which can be built for commercial consumption and individual use.
But Gutenberg was only the beginning when it comes to block-based editing in WordPress. With the rise of Full Site Editing, which began to appear in 2020 (in Alpha), block-based functionality has expanded beyond the editor to encompass the entire or “full” site editing experience.
Recent versions of WordPress (5.9+) now include the ability to expand block-based control across a website’s theme and design layout, providing developers with an intuitive, efficient way to customize site elements—from headers and typography to columns and imagery.

Full Site Editing also allows users to make sitewide changes without having to navigate to individual pages, offering anyone tasked with creating and managing many sites the ability to make sweeping edits with just a few simple clicks.
Though Full Site Editing is only compatible with block-based themes (which means you’ll likely want to find a new theme to take full advantage of), it represents a new chapter for WordPress and an emerging method of choice for site owners and builders to implement their digital vision at scale.
As they continue to advance, Full Site Editing and block-based functionality will represent less of a ”trend,” and more of the future way to build websites using WordPress.
You can find out more about Full Site Editing here, or learn how to start using it here.
Headless WordPress: Bringing Content Creators and Developers Together
While developers and content creators are finding new advantages with the evolving editor experience in WordPress, they’re also looking at ways to connect that preferred method of content creation and management with their modern front-end frameworks of choice.
Enter headless, and specifically, headless WordPress architectures like WP Engine Headless WordPress, which brings together the best of WordPress and modern front-end frameworks like Vue.js and React.
WP Engine has been investing in the future of headless WordPress through Headless WordPress, and for good reason. The desire for headless solutions is expected to continue its rise—especially for eCommerce and large enterprise sites—and nearly $1.6 billion was invested in headless innovation by major companies between 2020 and 2021.
At its core, headless decouples the front and back-end architecture of a website, allowing users with different roles to rely on the tools they love most without disrupting other workflows.
When it comes to headless WordPress, this means content creators and marketers who rely on WordPress for their day-to-day efforts continue to use it as they see fit, while developers tasked with building and maintaining front-end environments can do so using their choice of modern JavaScript frameworks.
Headless WordPress sites also offer vast security improvements for large-scale sites. With front-end and back-end components operating independently on separate servers, it becomes more difficult for bad actors to hack sites by brute force or DDoS attacks.
WP Engine has assembled a growing archive of headless WordPress developer resources, which you can find here.
You can also start experimenting with headless using WP Engine Headless WordPress for free! Just sign up for a Sandbox Account and explore the full feature set of Headless WordPress in a risk-free, dev playground environment.
WordPress as an eCommerce Engine
eCommerce is hardly a trend—selling and purchasing online is clearly here to stay, and there are numerous available solutions for powering eCommerce stores, from all-in-one platforms to individual integrations, and everything in between.
The role of WordPress as an eCommerce engine, however, is a rising trend, especially as businesses seek to capitalize on its streamlined content capabilities and wide flexibility for customization and eCommerce integrations.
WooCommerce, which is the most popular way to build eCommerce sites on WordPress, is consistently rated among the top eCommerce solutions in the world, and it’s currently the most-utilized platform by global market share.
That’s no coincidence. A growing number of businesses are realizing the benefits of using WordPress for their digital stores because it provides an excellent canvas for building or reimagining their eCommerce presence around a rich user experience.
WooCommerce, which integrates seamlessly with WordPress sites, takes care of the commerce aspects and allows website owners to create an online store, add products, subscriptions, secure payments, shipping options, and more.
WooCommerce is also scalable, and it can integrate with a wide list of services. Built with a REST API, developers can design a complex store from scratch, extend a store for their clients, or add new products to a WordPress site.
As developers look to use WooCommerce for their eCommerce sites, there are also options for pairing those sites with additional features and integrations that amplify important elements like search and page load speed.
At WP Engine, we’ve honed our eCommerce hosting to do just that, with high-performance hosting and optimizations to our proprietary cache, EverCache. These upgrades have resulted in additional improvements to page load times, with content loading up to two times faster when using EverCache.
Want to find out more about setting up or optimizing a WooCommerce store? Check out the on-demand sessions below or click here for more information on migrating your existing WooCommerce store to WP Engine’s eCommerce platform in minutes.
The Ultimate Guide to Optimizing Your WooCommerce Website
Grow Your WooCommerce Store Without Code
Standardizing on WordPress
Another macro trend that‘s tied to larger organizations pivoting away from legacy CMS solutions is a newfound appreciation for WordPress as a standardization tool for a business’ sprawling digital properties.
For enterprise organizations like B&G Foods, moving more than 50 of its disparate brand websites under the umbrella of a WordPress Multisite network helped streamline internal teams’ content production and alignment while speeding up time to market.

For other large businesses, standardizing sites on WordPress reduces overhead costs, mitigates security risks, speeds up time-to-market, and achieves brand consistency. All while reducing the number of providers required to successfully build a robust digital presence.
For developers at these organizations, standardizing the technology they use can help streamline workflows and simplify training for future employees without stifling creativity. Plus, standardization across platforms can also ease security headaches, help improve the omnichannel experience, and better reinforce a brand message at every touchpoint.
As more organizations look to consolidate efforts and do more with less, keep an eye on WordPress as the CMS of choice for standardizing existing digital content on a single, unified system.
VR/AR integrations Gain Steam
It often feels like the “rise of VR/AR” has been rising for years now, which is probably because, well, it has (Google Glass premiered its prototype in 2013).
While Virtual and Augmented Reality have made impressive strides over the past decade, we still have yet to arrive at widespread adoption. That said, VR/AR technology is slowly trickling outward and finding its way into a growing number of integrations for WordPress.
Quality VR/AR integrations help bridge the gap between what users see online and what they experience in real life. Product presentations, training courses, and other educational content using VR and AR are more immersive and allow users to create a stronger connection with the product or topic in question.

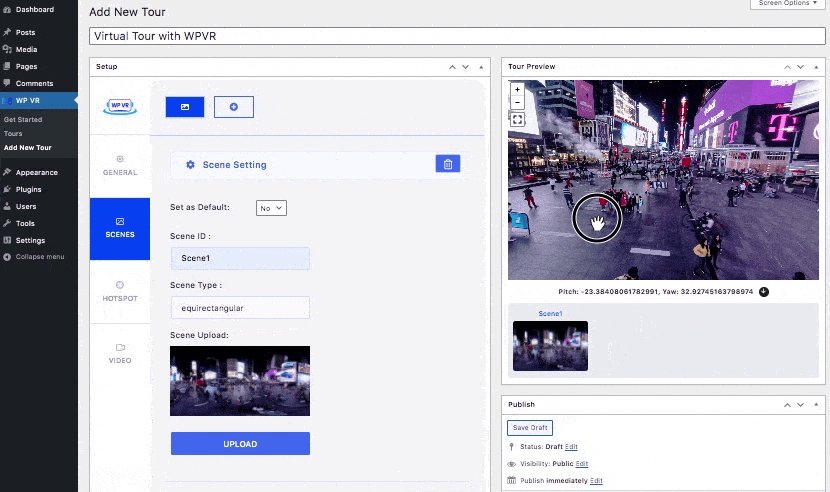
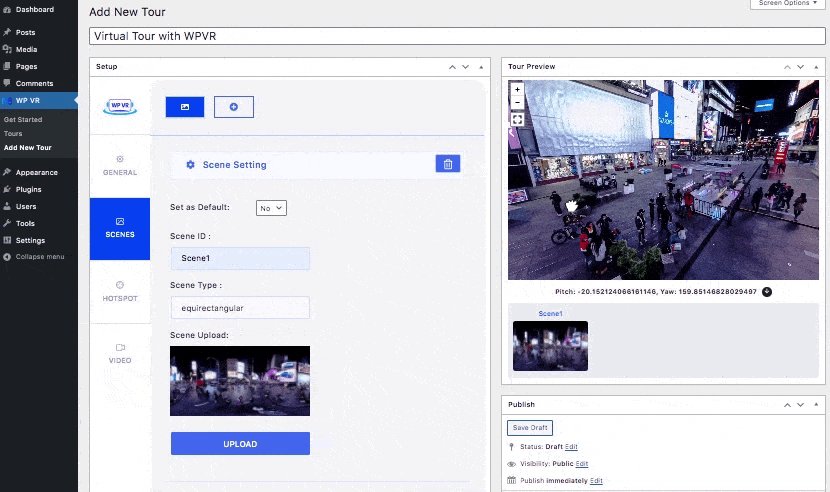
For WordPress site builders, that might look like brushing up on the skills required to create a 3D map or integrate those immersive VR/AR-compatible experiences with an existing WordPress site. If those integrations are not possible, it might require re-theming using a VR/AR-specific WordPress theme.
Engaging users through VR and AR can benefit more than just retailers who want to put a spotlight on their products, however. From tourism and gaming to architecture, automotive care, and healthcare, VR and AR are becoming the standard for how users attain quality education on a topic.
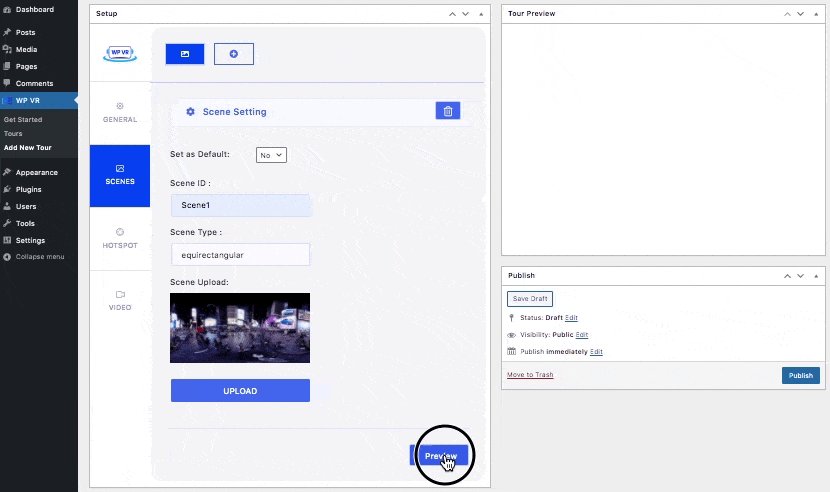
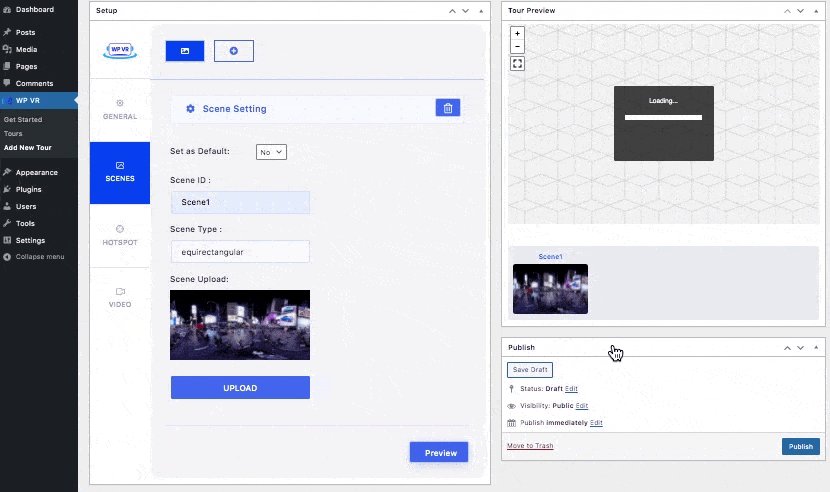
Want to find out more? Check out this episode of Torque’s Social Hour, which takes a closer look at 3OV, a 3D WordPress plugin that turns your site into a VR/AR experience:
Design Must-Haves: Minimalist and Mobile Friendly
While many of the above trends touch on website design, it truly is a constantly-evolving ecosystem in its own right, especially as new functionality and capabilities become available and rising trends take hold.
Put simply, Design Matters, and as site builders create their next digital projects using WordPress, there are a few no-brainers as well as some new developments that might be of interest.
Mobile-friendly designs, for example, are no longer a mere benefit and have become a must-have. More than 60% of the web’s global traffic now comes from mobile searches, so a clunky display or poor user interface has the potential to alienate more than half of your audience.
In line with more recent trends, minimalist and “neo-brutalist” designs are an increasingly popular way to ensure site content looks great on a smaller screen while keeping visitors engaged for longer periods and giving them more time to interact with your brand and products.

Other trends to look out for include new ways of using scrolling and telling stories with visuals—experimental areas where things liek Full Site Editing can and will play a larger role.
The Ongoing Push for Performance
While the above is a mix of emerging trends and increasingly-familiar concepts, we’ll close the list out with one trend that never goes away: website performance, and the need to regularly optimize your site to ensure you’re keeping up with industry standards (not to mention your competitors).
While this applies to all websites, it’s clearly top of mind for contributors to WordPress core, who continue to roll out updates and improvements to key features that directly affect site performance.
As an example, WordPress recently added native support for WebP, a modern image format that provides lossless and lossy compression for images on the web. This provides an excellent option for displaying high-quality images online using a small image format (so performance isn’t sacrificed).
More recently, the release of WordPress 6.0 included a number of additional performance-focused improvements, covering a range of performance areas such as improving the page and post-load speed, reducing the execution time of various query types, caching, navigation menus, and much more. Find out more about WordPress 6.0 here.
Last but not least, the type of WordPress hosting you select for your projects will have an impact on performance. Discount hosts might appeal to your bottom line, but they often come with a lot of loose ends you’re left to tie up. Look for more WordPress site owners—from small agencies to large enterprises—to embrace the added value that comes with fully managed hosting.
Want to learn more? See why more WordPress developers, agencies, and entrepreneurs choose WP Engine’s industry-leading WordPress platform, here.
About WP Engine
WP Engine empowers companies and agencies of all sizes to build, power, manage, and optimize their WordPress websites and applications with confidence. Serving 1.5 million customers across 150+ countries, the global technology company provides premium, enterprise-grade solutions, tools, and services, including specialized platforms for WordPress, industry-tailored eCommerce and agency solution suites, and developer-centric tools like Local, Advanced Custom Fields, and more. WP Engine’s innovative technology and industry-leading expertise are why 8% of the web visits a WP Engine-powered site daily. Learn more at wpengine.com.
Start the conversation.