
Demolish Core Web Vitals Requirements
Hear from the experts at Google and WP Engine during our upcoming Ignite roundtable discussion!
“Core Web Vitals” have generated a lot of buzz In recent months, due in large part to Google’s page experience update, which concluded in August.
The update elevated the role of Core Web Vitals in Google’s search algorithm, meaning these new, user experience-focused metrics now have a direct impact on your site’s findability and position in search.
There are a number of ways you can measure Core Web Vitals and improve your site’s metrics. Join experts from WP Engine and Google on October 21 at 200 p.m. CDT to get the latest information on Core Web Vitals and learn how you can optimize your site to deliver fast and beautiful digital experiences that delight users and rank higher.
Register for Ignite Today!
Site owners, developers, and marketers should all pay attention to what Core Web Vitals hold in store. Read on for a preview of our upcoming, informative live session!
What are Core Web Vitals?
Core Web Vitals are a subset of page experience signals included in Google’s Web Vitals initiative, which launched in 2020 as a way to provide unified guidance for quality signals that are “essential to delivering a great user experience on the web.”
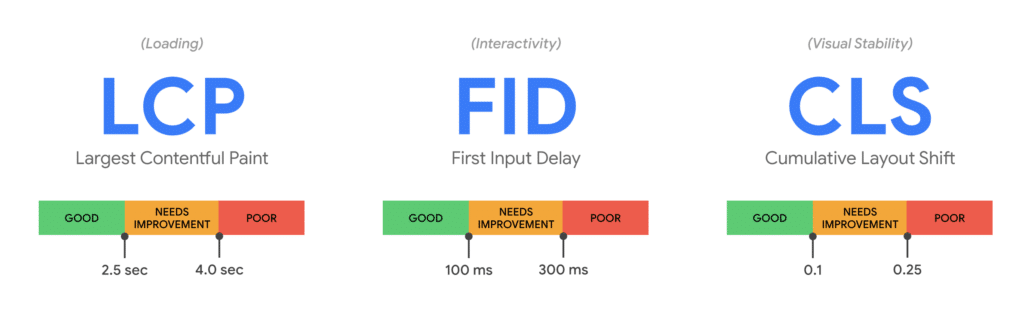
While the list of Core Web Vitals may evolve over time, the page experience update focused on three key areas: load speed, interactivity, and visual stability, with the introduction of these metrics:

- Largest Contentful Paint (LCP): measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when a page first starts loading.
- First Input Delay (FID): measures interactivity. To provide a good user experience, pages should have a FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): measures visual stability. To provide a good user experience, pages should maintain a CLS of less than 0.1.
How concerned should site owners be about the effect of Core Web Vitals on their site rankings?
Site owners may have already seen changes in their rankings related to Core Web Vitals, although sites that were already prioritizing user experience are unlikely to have been caught off guard.
Overall, Core Web Vitals should be viewed as a set of additional factors that are joining Google’s larger list of page experience search signals with the goal of optimizing that experience for the end-user.
While LCP, FID, and CLS now play a central role, mobile responsiveness, site security, and other user experience factors remain as important as ever, culminating in the larger ”page experience” that now affects a site’s Google ranking.
If you’ve already focused on providing a great user experience across the sites you build, Core Web Vitals shouldn’t create a huge departure from the efforts you’ve already set in motion.
That said, if your sites are suffering from ongoing performance issues, or you’re building a new site and you’re not sure what to focus on, Core Web Vitals should be the spark you need to begin prioritizing user experience with all of the resources it requires.
What are some of the best tools for measuring Core Web Vitals?
Site owners can measure Core Web Vitals using many of Google’s web developer tools, including Lighthouse and PageSpeed Insights, or the Chrome User Experience Report, which collects anonymized, real user measurement data for each of the above metrics (and more).
In addition to those options, the following solutions also offer insight into Core Web Vitals, as well as other metrics that are helpful for measuring overall user or page experience:
- WebPageTest: Allows you to compare the performance of one or more pages in a controlled lab environment, and deep dive into performance stats and test performance on a real device. You can also run Lighthouse on WebPageTest.
- Search Console: Monitor, maintain, and troubleshoot your site’s presence in Google Search results including Core Web Vitals data for every page.
- Site Kit: Free official Plugin for WordPress with Search Console and PSI APIs integrated into your WordPress dashboard.
- Chrome Dev Tools: Allows you to profile the runtime of a page, as well as identify and debug performance bottlenecks.
While these tools can provide useful guidance for where to focus, it’s important to note that Core Web Vitals are Real User Monitoring (RUM) metrics, and it’s recommended that all sites have tooling in place to measure RUM alongside lab data. Ideally, changes measured via lab data that occur during development and staging should be reflected in the RUM data.
For more on measuring and improving your site’s Core Web Vitals, check out this ebook, which includes detailed, step-by-step information you can use to get started now!
Core Web Vitals: The Managed Hosting for WordPress Difference
To ensure your website is achieving healthy Core Web Vitals scores, these three areas are key for you to focus on:
Fast hardware and up-to-date software: Provides better overall speed and uptime as well as the resources needed for uncached hits.
Fast network: Delivers page content quickly, with optimal load times.
Clean front-end code: Reduces unwanted layout shifts, ensures a smooth user experience.
WP Engine provides solutions for optimizing Core Web Vitals at all three of these layers.
Our Headless Platform for WordPress: The Future of Headless WordPress
WP Engine is the fastest managed hosting platform for WordPress on the planet with a proprietary global network that drives unprecedented speed. Adding our headless platform for WordPress, which includes dynamic Node.js and headless WordPress hosting, increases speed and performance by another order of magnitude, executing pages up to 10X faster than traditional WordPress. Developers can build personalized, omni-channel, back-end integrated experiences with blazing speeds as fast as static sites.
Click here to find out more, or speak to a specialist right now for answers to all of your Core Web Vitals questions!
Join WP Engine for our upcoming Ignite roundtable discussions, where you’ll learn even more about Core Web Vitals and ways you can ensure your sites are ready for Google’s latest algorithm update!
Start the conversation.