Measuring and Improving Site Performance With Core Web Vitals
Editor’s note: in March 2024 First Input Delay (FID) will be officially replaced with a new and pending Core Web Vitals metric, Interaction to Next Paint (INP). According to web.dev, “INP assesses responsiveness using data from the Event Timing API. When an interaction causes a page to become unresponsive, that is a poor user experience. INP observes the latency of all interactions a user has made with the page, and reports a single value which all (or nearly all) interactions were below. A low INP means the page was consistently able to respond quickly to all—or the vast majority—of user interactions.” Read more about how this change in Google’s page experience metrics will impact the Core Web Vitals that are essential to website performance in 2024.
Since the dawn of the Internet, improvements to website performance have mainly been focused on speed.
While speed is certainly important, today’s definition of website performance should also include an emphasis on the overall end-user or page experience encountered by a site visitor.
This ebook, which was co-authored with Google and 10up, a WP Engine Agency Partner, explains why website performance matters more than ever, with specific steps site owners and developers can take to measure and improve website performance using Core Web Vitals.
Download the ebook now to read the full report!
Why Website Performance Matters
Beyond the importance of search engine rankings, building high-performing sites with a focus on page experience affects that crucial moment when a user decides to further engage with you, either by consuming additional content or making a purchase.
Speed is important here, as fast-loading sites prevent users from exiting a page or abandoning a shopping cart. However, in order to provide an exceptional page experience for each and every user, performance should also include additional factors aimed at creating visually stable websites that are responsive on any device.
Core Web Vitals offer a framework for creating sites that check all of these boxes. For site owners and developers, this larger view of performance must be front and center in order to create new and innovative experiences that engage users while increasing business-driven metrics.
Measuring Page Experience
Optimizing for page experience is key to the long-term success of any site. Getting it right requires appropriate focus on the right areas as well as ongoing attention and investment.
Core Web Vitals have been introduced with this in mind, and represent a larger effort to provide unified guidance for quality signals that are essential to delivering a great page experience.
While the list is set to evolve over time, Core Web Vitals currently measure page experience using the following three metrics:

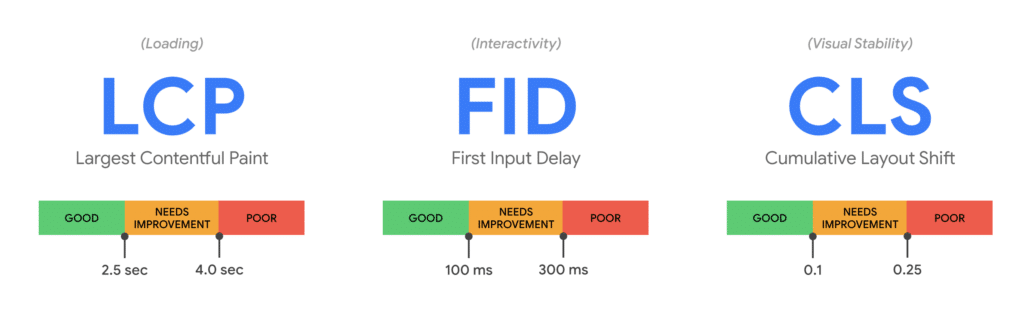
- Largest Contentful Paint (LCP): measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when a page first starts loading.
- First Input Delay (FID): measures interactivity. To provide a good user experience, pages should have a FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): measures visual stability. To provide a good user experience, pages should maintain a CLS of less than 0.1.
Fill out the form to download the full report!
Core Web Vitals FAQ
How do Core Web Vitals affect my site?
As of June 2021, Core Web Vitals are factored into search results for mobile and desktop, with page experience signals set to play a growing role over time.
As the page experience transition becomes standard practice, it’s imperative that the correct tooling is used when beginning to evaluate the performance of your platform against these new metrics.
How do I measure my Core Web Vitals?
There are various tools that can be used to measure Core Web Vitals, including PageSpeed Insights, Lighthouse, and the Chrome Page Experience Report.
Download the full ebook to find out more about each of these solutions as well as additional tooling you can use to measure page experience.
How do I improve website performance for Core Web Vitals?
You can improve site performance for Core Web Vitals metrics specifically by focusing on these key areas, which affect the overall user or page experience:
- Fast hardware and up-to-date software to provide better overall speed and uptime, as well as needed resources to handle uncached hits.
- A fast network that delivers page content quickly, ensuring optimal load times.
- Clean front-end code to reduce unwanted layout shifts and ensure a smooth user experience.
Core Web Vitals: Managed Hosting for WordPress Makes the Difference
Sites with a managed hosting provider like WP Engine are already well-positioned for Core Web Vitals and the page experience update.
WP Engine is the only managed host for WordPress that provides solutions for all three Core Web Vitals, as well as the fastest, most reliable managed platform.
From WordPress-specific server configurations and leading cloud solutions including Google Cloud Platform to WP Engine’s suite of StudioPress themes and headless front-ends powered by Headless WordPress, WP Engine offers solutions for both small and large sites, all built with Core Web Vitals and other user-centric metrics top of mind.
Read the full report to find out more!
