
Gutenberg for Beginners: a Basic Tutorial
If you follow the world of WordPress, you’ve probably heard about Gutenberg, the new content editor that’s set to roll out later this year. Here at WP Engine, we’ve written a number of detailed articles about Gutenberg, which you can find below:
QUESTIONS & CONCERNS FROM MY FIRST IMPRESSION OF THE WORDPRESS GUTENBERG EDITOR
GUTENBERG: WHAT YOU NEED TO KNOW
WHAT THE FUTURE OF WORDPRESS DEVELOPMENT LOOKS LIKE WITH GUTENBERG
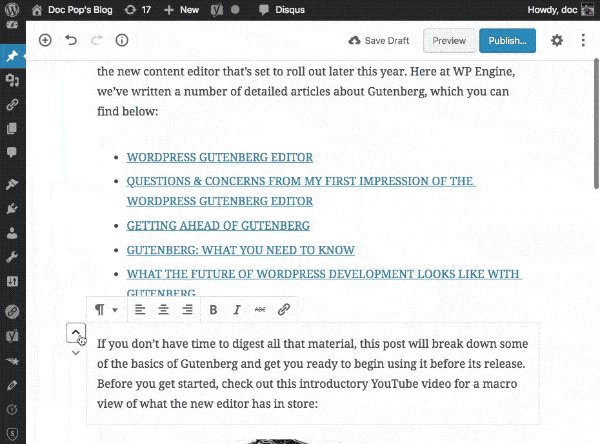
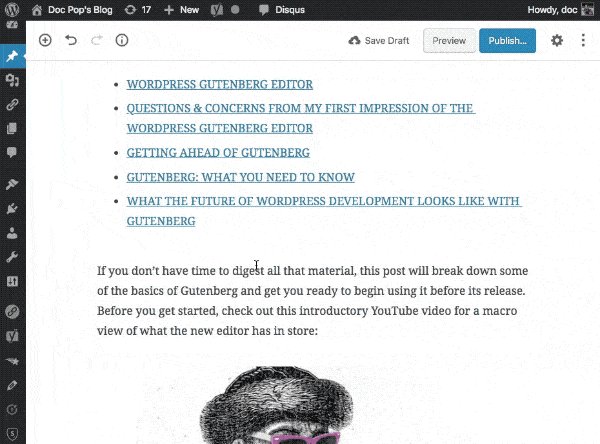
If you don’t have time to digest all that material, this post will break down some of the basics of Gutenberg and get you ready to begin using it before its release. Before you get started, check out this introductory video for a macro view of what the new editor has in store:
HOW DID WE GET HERE?
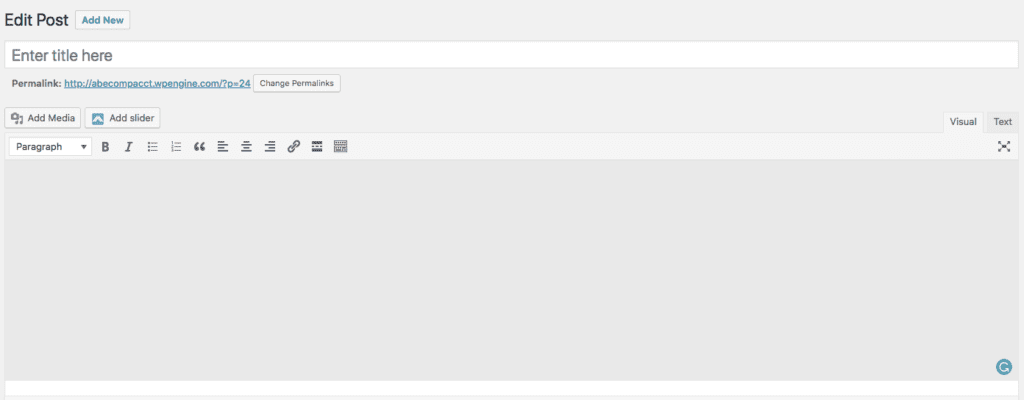
There have been few noticeable changes to the WordPress editor over the past 14 years. For those who are familiar with it, the current editor gets the job done, but it’s remained a fairly unchanged, basic HTML user experience for a long time. Many in the WordPress community feel it’s time for the CMS to include a more intuitive editor that allows for the easy creation of rich content.

Despite this desire, however, the build-up to Gutenberg’s release has been accompanied by a significant amount of concern, namely because it represents a major overhaul to the code and look and feel of the existing editor. There is real unease within the WordPress community about how existing add-ons and plugins will interact with the new, JavaScript-based editing experience.
While many of those concerns are founded, there’s still a lot that remains to be seen and done before Gutenberg rolls out and is adopted by WordPress users. To help you navigate some of the uncertainty, here are some things you should know about the new editor:
GUTENBERG FACTS
As mentioned above, Gutenberg will become the default editor in WordPress once version 5.0 rolls out, which is expected to happen towards the end of 2018. A dedicated team of contributors has been developing Gutenberg for more than a year, and while it’s set to become the new WordPress editor, it’s not the only game in town. There are a number of page builder services out there that offer different editing experiences, including Beaver Builder, Visual Composer and The Divi Builder.
But those services aren’t backend editing experiences, which is what Gutenberg will provide. In doing so, it will address some of the biggest critics of the WordPress editing experience, who say work done on the backend doesn’t accurately reflect what shows up visually on the front-end. To a certain extent, Gutenberg aims to bridge this gap.
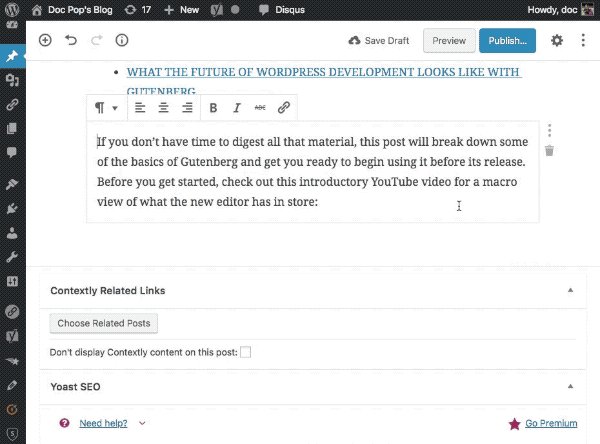
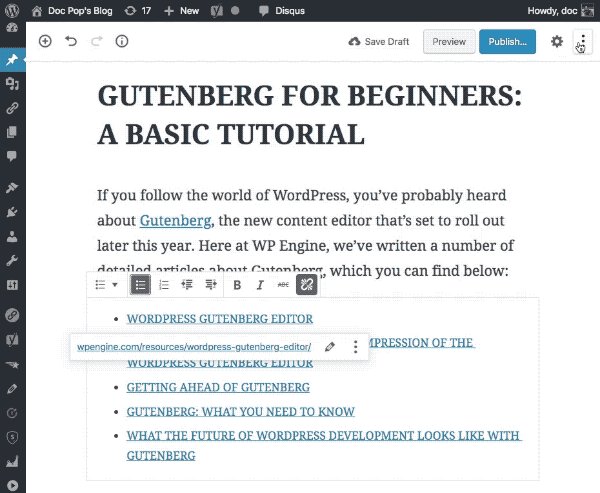
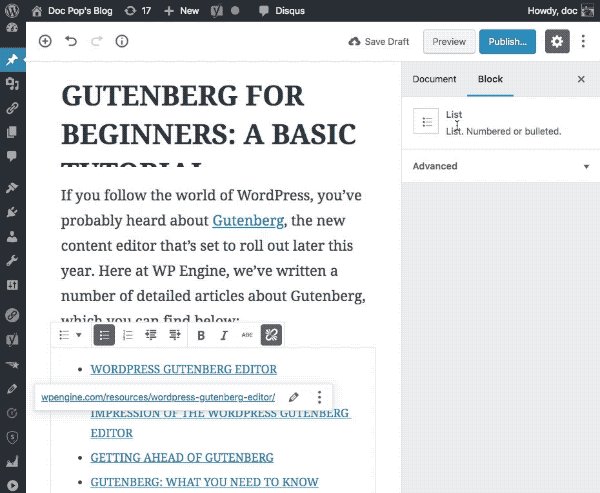
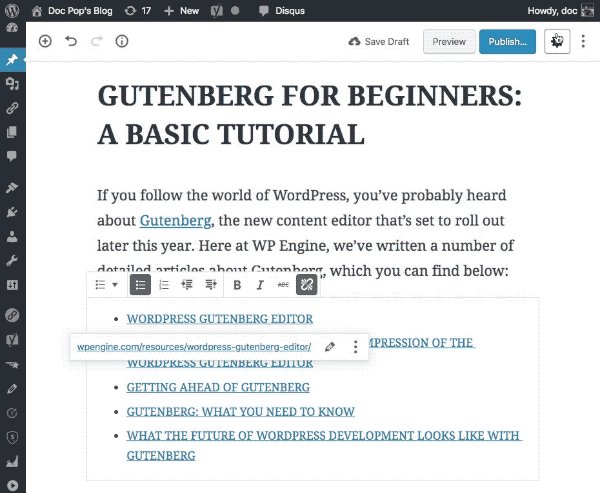
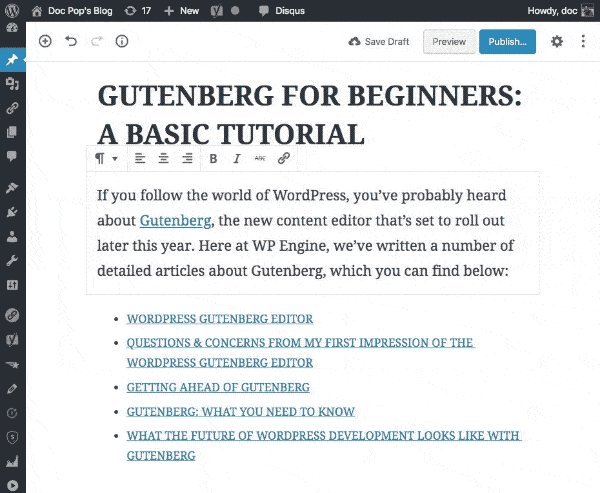
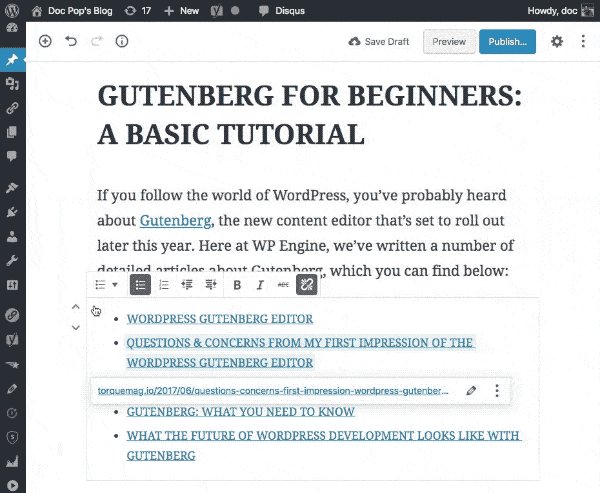
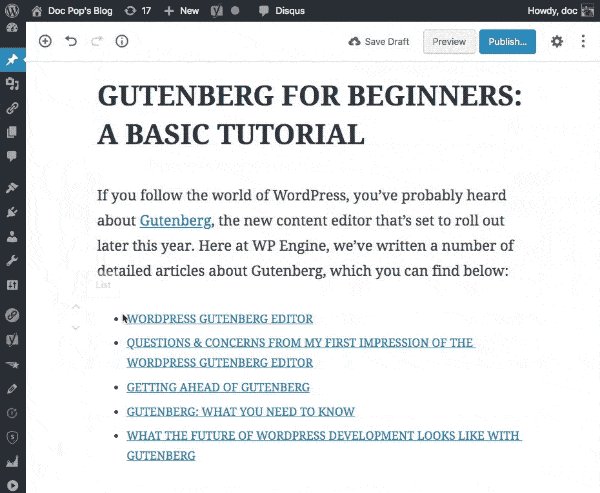
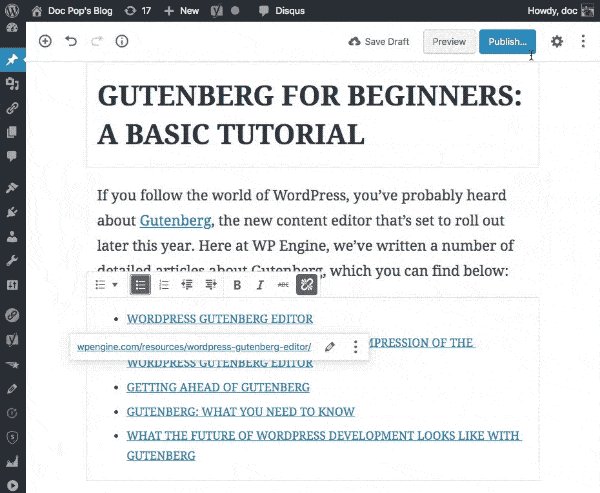
One big difference between Gutenberg and the current WordPress editor is the introduction of something called content blocks, a new feature that lets users add text, headers, an image or a video clip (among many other elements) with the click of a button—not a line of HTML or a shortcode. Here’s how it works:
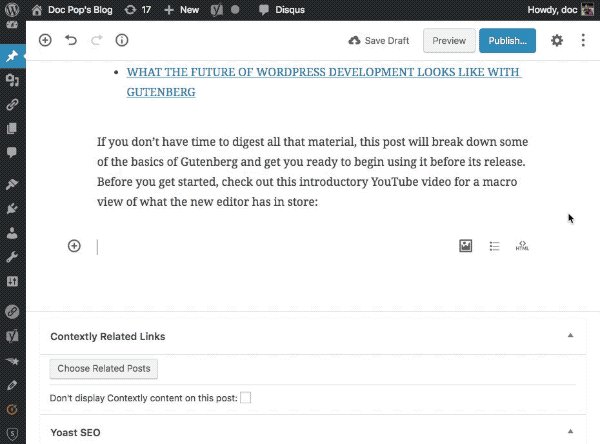
In a new Gutenberg post, you’ll see a small + icon that appears in the text field.
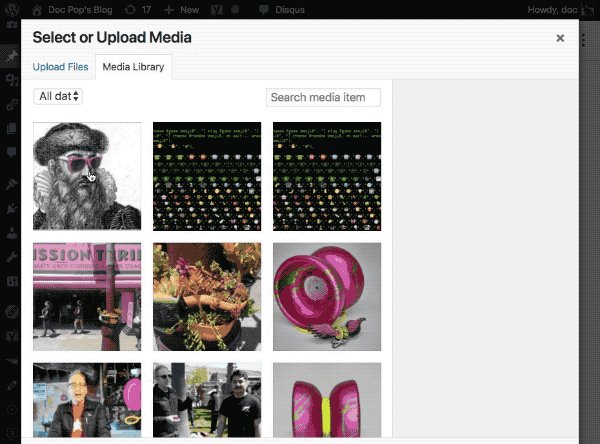
Once you click the icon, a menu appears showing all the elements you can add into your new block. These run the gamut from simple things like headings and images to elements that are admittedly more difficult to add using the soon-to-be-outdated editor.
Once you select the element you want to add—be it a table, a pull quote, an image or a row of columns—it appears in the block and you can modify it as needed before moving on with your post. It’s really that simple.

The idea behind this feature was to enable an intuitive process that allows content creators to stay in the flow as they’re working. With Gutenberg, many of the things you currently have to stop and do manually (essentially things that require HTML or a third-party plugin) are now done with a few mouse clicks.

This ease of use is taken a step further with Gutenberg’s new slash autocomplete function, which allows users to add block elements with a simple keyboard command. For example, users can add an image into a post as they write by typing “/image” and hitting Enter.
There is also added functionality for embedding content from other platforms including YouTube, Facebook, Instagram and Twitter, as well as Reddit, Spotify and Tumblr (among many others).
Overall, the biggest differences between Gutenberg and the current editor are visual—Gutenberg looks cleaner and less cluttered than the current editor—and functional—the new content blocks and keyboard shortcuts allow users to stay in the visual editor without much interruption.
ADVANTAGES OF GUTENBERG
The advantages of Gutenberg are many—from the addition of content blocks to other easy-to-use features that help enrich a site’s pages, the new editor will enable even the WordPress novice to create great-looking, well-designed content (check out the official example page).
As mentioned above, those intuitive features also keep distractions to a minimum, so content creators can get into a workflow and stay there. No more stopping to add HTML or tinker with images and video embeds. Gutenberg will let the creative juices flow.
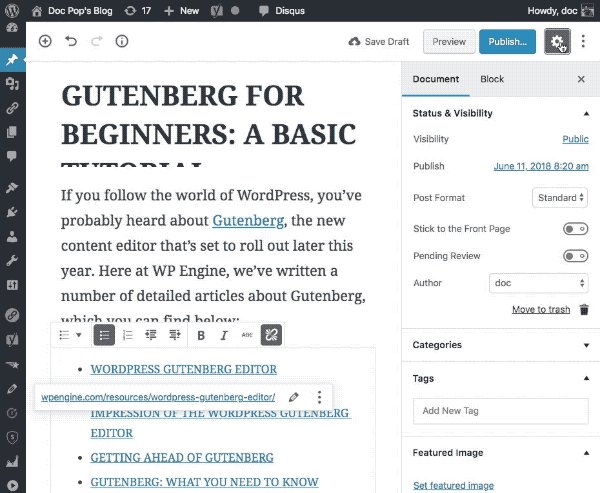
Gutenberg also offers more writing space when compared to the current editor, which is especially apparent on smaller screens. This was likely added as a nod to laptop users and to some degree, mobile users. It also adheres to a recurring theme in Gutenberg that puts writing first and attempts to free content creators from as many distractions as possible.
This theme is taken a step further with the ability to collapse the right-hand sidebar altogether in “Post Settings”, freeing up even more of your screen for writing and content creation.

Finally, when future phases of Gutenberg roll out (dates are TBD), the templates and customization they are expected to provide will be a game changer for businesses and marketing agencies that require consistency across their sites.

DISADVANTAGES OF GUTENBERG
Like many other WordPress plugins, there is some concern regarding the ways Gutenberg may affect existing pages and posts. While this is indeed an unknown, users can rest assured that the beta testing Gutenberg is currently undergoing is focusing on ways the new editor will interact with existing WordPress assets.
For WordPress pros who want to lend a hand (or novices who want to take a peek), the Gutenberg Plugin Compatibility Database is an excellent repository of all the plugin progress that’s been made so far. A success story that’s worth highlighting here is Advanced Custom Fields. This popular plugin adds custom fields to the editor page and it’s already fully compatible with Gutenberg.
Another aspect of Gutenberg that will likely be remedied before it officially rolls out is that it doesn’t currently support custom plugin meta boxes. These meta boxes are common for plugins such as Yoast SEO, CoSchedule, and Jetpack and their absence renders these plugins ineffective. That said, given the importance of this feature, it’s unlikely that it won’t be added in due time.
GIVE IT A TRY
A great way to check out all of the new features Gutenberg has in store is to jump in and try it out for yourself. Gutenberg widens the possibilities for things your can create within WordPress, without having to code extensively.
Installing Gutenberg is relatively easy, as long as you’re using WordPress version 4.8 or higher. Because it’s not yet the default editor for WordPress core, those who want to get ahead of the curve can install it just as they would any other plugin. One disclaimer: because Gutenberg is still in beta, it should be used in a staging environment to ensure there are no compatibility issues before copying over to production. Check out the WP Engine Resource Center for a more detailed tutorial of the install process.
Another good way to acclimate yourself with Gutenberg is to do your homework. There are a ton of resources online—some free, some not—which provide excellent information about the new editor. This handbook, provided by WordPress.org, is a good place to start, as are the various tutorials found here.
GET STARTED TODAY
The release of Gutenberg has definitely created some concern about compatibility with existing plugins and themes, but it’s incorporation into the WordPress community has been relatively seamless.
Make sure and take advantage of the resources listed in this post, and give Gutenberg a try using a staging environment to familiarize yourself with its new capabilities and features.
Still have questions about Gutenberg and the ways it will change your WordPress experience? Let us know in the comments section below!
[…] Gutenberg for Beginners: A Basic Tutorial: If you’ve been holding off on learning how to use Gutenberg, this tutorial from WP Engine will show you the basics and get you ready for using Gutenberg when it’s finally released. […]
It’s beautiful, I thought it was difficult to use.
I want to practice on Guenberg without uploading it to my site. How do I do that?
Hi Katharine,
There are a few things you could do, including trying out Gutenberg on a staging site. Check out this blog post for more info:
https://wpestaging.qa/blog/time-to-get-confident-updating-wordpress-5-0/
What happens with forums/blogs in the near future. Is it possible that Gutenberg can and will communicate with Classic. Or will one be totally blocked out from the other?
In general the block editor / classic editor are separate systems, but the Classic editor has expressions in the block editor (e.g. https://wordpress.com/support/wordpress-editor/blocks/classic-block). Insofar as forums/blogs which use the Classic editor, there are several options to keep using the Classic editor and there are no immediate changes with Gutenberg that would break sites 🙂